自己小结的iOS 界面交互框架
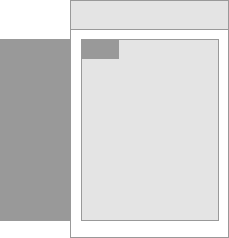
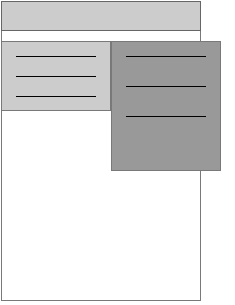
一、抽屉式滑动导航

代表:Facebook,QQ,Path,旧版知乎
不会直接显示在主屏幕,通过点击左(右)上角,或侧滑可以出现
优点:形式多样灵活,兼容多种模式(列表式、图表卡片式布局);隐藏非核心的操作与功能,让用户更专注于核心的功能操作上去;扩展了屏幕显示范围
缺点:隐藏了框架中的其他状态,用户初次使用学习成本高
二、底部标签式

代表:微信,微博,Instagram
比较常见的经典布局
优点: 直观展现当前入口位置,各个入口之间可自由转换并且不会迷失方向,适合需要不断在各入口之间选择的app(社交类)
缺点:当底部标签数量过多时,可能使整个应用过于庞杂
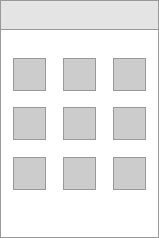
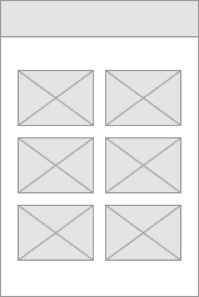
三、跳板式(类win8,九宫格图标)

代表:去哪儿网,去啊,美图秀秀,随便走
一般用作主导航
优点:清晰展现各入口位置;不必拘泥于完全网格式,可成比例放大某几个图标以彰显其总要性;容易记住位置,方便下次迅速找到
缺点:无法在多入口之间灵活跳转,不太适合社交类app;容易形成更深的路径,不能直接展现入口内容;不能显示太多入口次级内容
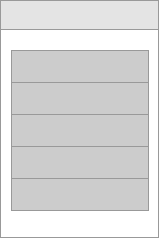
四、列表式

代表:印象笔记
最常见的导航模式之一,常用于次级页面
优点:层次清晰,可展示内容较长的标题,可展示部分预览内容
缺点: 同级内容过多时,用户易疲劳,排版灵活性不高,只能通过排列顺序、颜色来区分各入口重要程度
五、旋转木马式(轮播式)

代表:火柴盒
优点:可展示大面积的图片信息,左右滑动可顺畅切换,适用于每日一推
缺点: 不适合展示过多页面,不能跳跃性查看
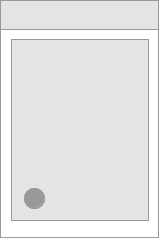
六、点聚式

代表:Path
优点:节省页面空间,展开方式有趣
缺点:隐藏了框架中其他入口,不能直观展示各项功能
七、超级菜单式

代表:美团
手机网站中使用较多
优点:便于分类检索的次级导航
缺点:分类过细,返回寻找困难
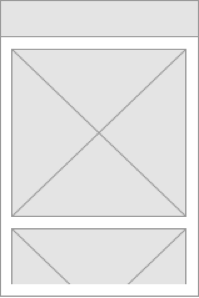
八、陈列馆式

代表:当当读书
优点:直观展示各项内容,方便浏览经常更新的内容
缺点:不适合展现顶层入口框架,容易形成界面内容过多,显得杂乱,设计效果容易呆板
九、瀑布式

代表:tataUFO
优点:浏览时体验流畅
缺点:缺乏对整体内容的体积感,易造成用户疲劳
本文作者:Xiaoyu Ni
原始链接:https://www.nixiaoyu.cn/2015/07/19/iOS-interaction-frame/
许可协议:本博客所有文章除特别声明外,均采用CC BY-NC-ND 4.0许可协议。转载请保留原始链接及作者。
