当设计师被问到这一款app做得怎么样时,该如何回答
之前去面试某公司UI实习生,到了第二轮,面试官拿出一款app问做得怎么样,当时自己的思路是比较随意的,回来的路上心想这个实习机会怕是要和自己无缘了……为了学会怎样来回答“这款app做得怎么样”,自己去看了一些前辈们的文章,然后小小的总结了一下。
要分析一款手机应用,有几种不同的顺序
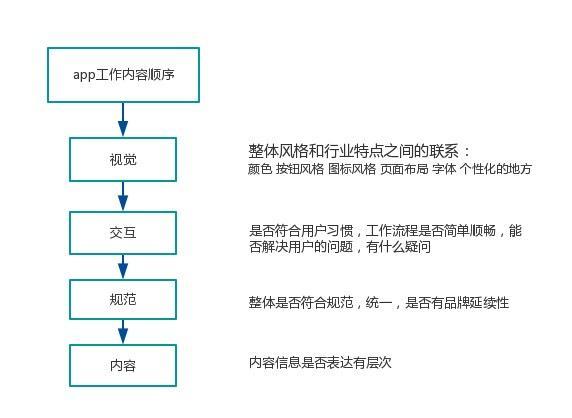
按APP 的工作顺序:

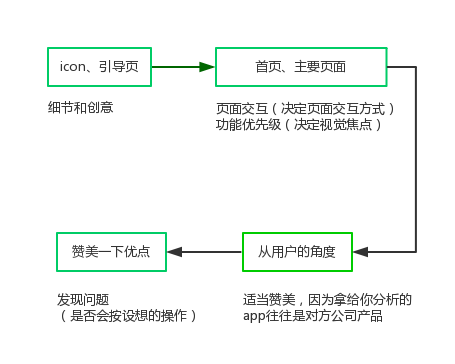
按照整个操作过程:

下面以美团客户端为例来分析一下视觉和交互。
首先看一下icon,简单的白色“美团”二字下面是青色渐变圆,背景为白色。

(说到icon这张图,为了找到分辨率高一点的,可以从apk中拿出来,具体可以点这里)
鉴于没有引导页,这一步就略过了。
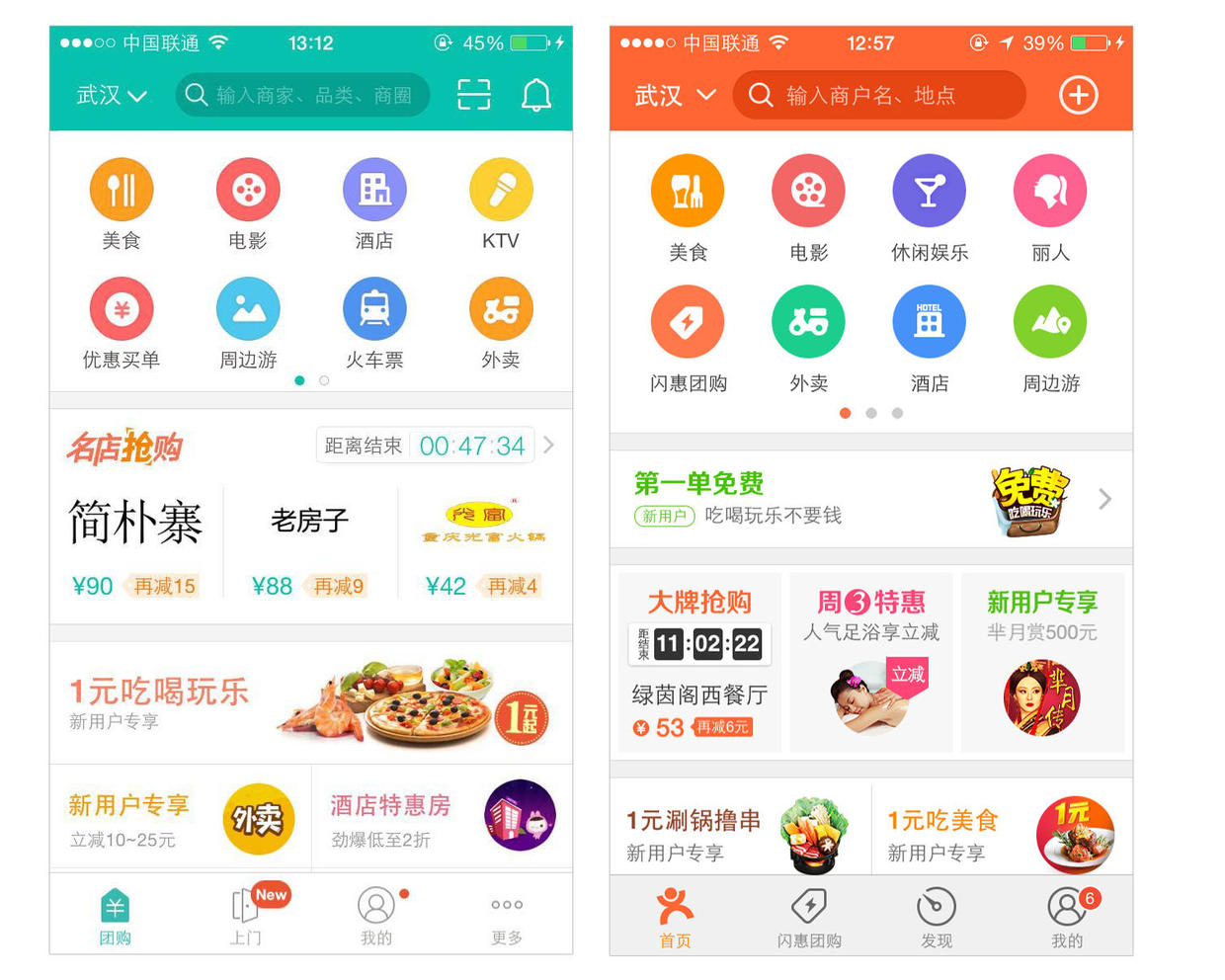
然后是首页,这里用大众点评做一下参照(两家竞争对手现在也合并了,于是糯米变成第二了么…)

第一眼看过去,除了颜色,长得挺像兄妹。顶部导航栏从左往右都是城市-搜索,相比后者+号的功能隐藏,美团把扫码和消息提醒放在了外面,突出功能。点击搜索框,都会出现热门搜索,美团还有个滑动翻页。这一部分个人觉得还是美团做的比较好。接下来是扁平化风格的各分类入口(首页黄金位置),以不同颜色来做区分并且有加深颜色的边框,横向滑动切换,这里美团放了两页,最后一个都是“全部分类”。至于分类的排列顺序,前者基本是根据使用频率排序,前两项都是美食、电影,实际上KTV也可以包含在休闲娱乐的分类中。接下来是限时抢购,显示了三家店,占据正中间的位置,相比大众点评的突出时间,这里更吸引用户的是店铺,毕竟这不是某宝的抢购,囤货的可能性更大。 然后就是各种推广和推荐了,不同颜色加粗标签,如果标签颜色能和相应图片保持统一就更好啦。往下滑,可以看见banner(广告专题什么的),接下来是(应该是最近想主推的新业务) 几个服务入口演出赛事、汽车服务、亲子游玩:都是灰色标签 +图片。然后是横向的“好食惠”,点进去总有种进了大众点评的错觉(文字介绍+评论+店家入口),毕竟合并了也要有所体现,哈哈哈……再继续往下就都是“猜你喜欢”了:从左往右依次是图+店名+团购选项+价格(这里还有个门市价,用来做对比)+距离+ 已售份数。底部的选项卡从左往右依次是:团购,上门,我的,更多(系统设置)。
首页的整体感觉:下拉刷新时出现小人摇动的动画,增加了萌点。美团的图标和文字颜色都浅一点,线条也都细一点,颜色看起来更舒服。
接下来是上门页面:


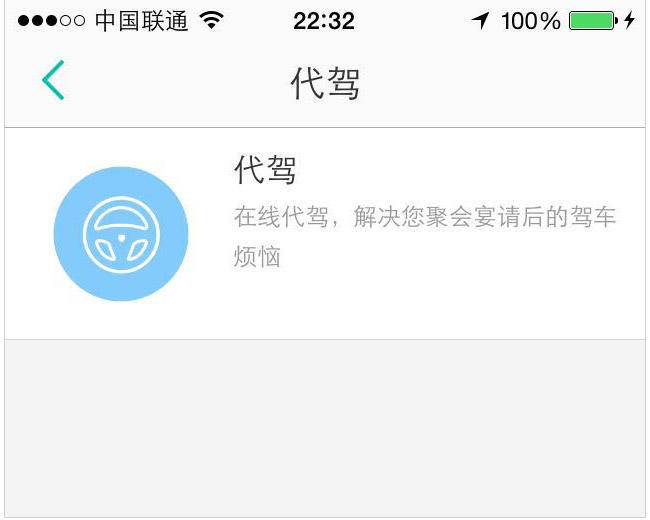
嗯,这一面的顶部导航栏变成了浅色(稍带一点点灰),和首页不一样。一开始就是三个服务入口:舒服的颜色,扁平化风格,但总觉得看起来不怎么舒服…两边的间距比和icon之间的间距要窄很多。继续向下看,分别是洗车、美容、保洁、车险,原谅我见识少,洗车的标签为什么是紫红色。下滑之后可以看见“全部频道”。这四项,和本页面之前的项目出现了很大程度的重叠,不明白为什么要在同一各页面放置两次意思差不多的入口。这里的icon采用了灰+美团主题色,比较有特点,可是不明白第四个是什么情况…点进去之后会出现单独的代驾入口,和这一页顶部的icon一模一样,然后再点击一次,才会在缓慢加载(因为是静态页面,缓慢到以为它挂掉了…)之后出现代驾页面。其实不是一个,这四个都是这样,有点醉。
这一页应该都是扩展的新功能,还在完善中,可能会认为用这几项功能的用户相对而言并不多,但是稍稍注重一下用户体验还是有必要的。
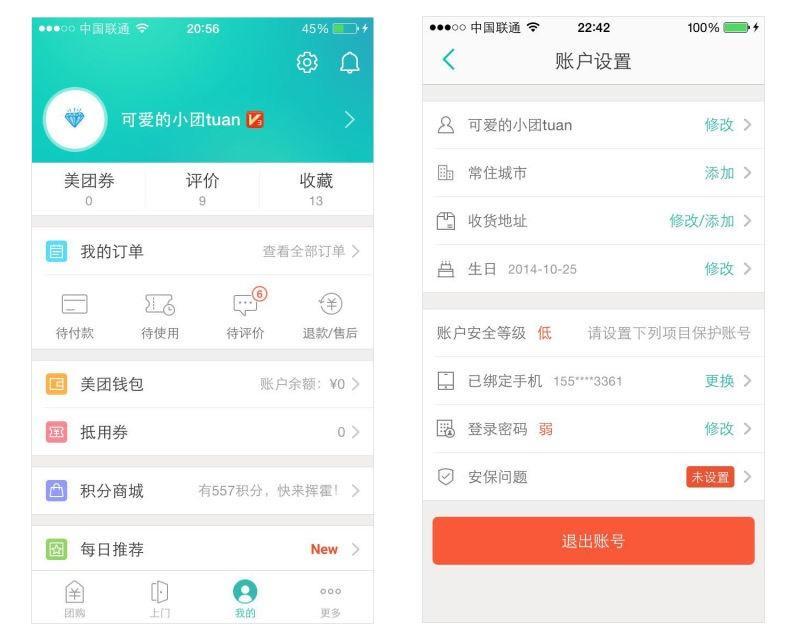
然后是第三个页面:

毛玻璃状的背景,不过向右的箭头总觉得有些怪怪的。点击上面的设置,进入个人设置,既然这样就更不理解头像旁边的向右箭头了…下半部分的几项功能使用不同颜色的icon+文字,便于用户双重判断,而中间“我的订单”对应的四个选项并没有使用不同颜色的icon,也成功的避免了整页看起来太花。总的来说,这一面视觉上还可以,也便于用户来操作。
最后一个页面是“更多”,其实也就是系统设置,这里就不去细看了。
从用户习惯来看,美团首页八个主要分类的入口是我们使用频率最高的,很少会向右滑动翻页;要完成一次下单,最少需要点击三次,便可进入支付界面,暂时也没有再简化的必要。其实对于已上线有一段时间且有很大用户量的产品,一次细小的改变也许就是很大的代价。往往需要权衡各方面的利益和损失,才能决定要不要去改。但像美团、淘宝这样的客户端,首页其实是web页面,这样在不更新版本的情况下,方便顺应节日或重大新闻(放广告),打开首页就会看见icon什么的都变了,然后第二天又变回来了。
这里只是谈一谈个人观点,如有雷同,纯属缘份。
本文作者:Xiaoyu Ni
原始链接:https://www.nixiaoyu.cn/2015/11/25/evaluate-app-designing/
许可协议:本博客所有文章除特别声明外,均采用CC BY-NC-ND 4.0许可协议。转载请保留原始链接及作者。
