[译] 微交互:优秀App设计的秘诀

好的产品得做好两件事:特点和细节。特点用于将人们吸引到你的产品这来。细节 则是让用户保持使用这项产品的原因,正是细节让我们的App在竞争对手中脱颖而出。
微交互是给用户带来愉悦反馈的最好方式之一。
条条大路通往以人为中心的设计 ,其中用户是首要焦点。微交互通常被认为是辅助或次要形式,而一旦被用户发现就会让其产生幸福感。作为一名设计师,要意识到对微交互隐蔽性的注重和如何设计它一样重要。你得创造出具有人性化 并能够完成一项任务的东西。
到底什么是微交互
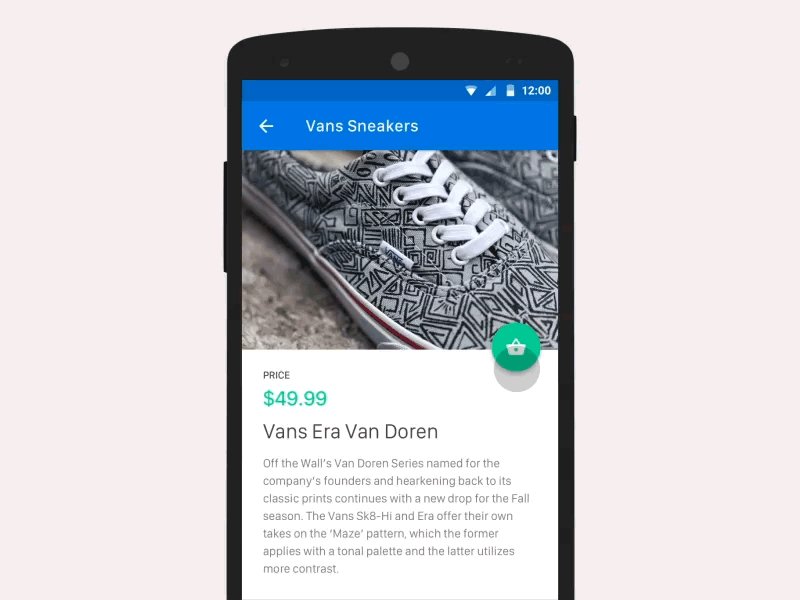
微交互是完成一项小任务 所包含的产品瞬间。
正如最初在 Dan Saffer 的书《 Microinteractions》中所描述的,这些微小的细节通常服务于这些基本功能:
- 沟通反馈或某一动作的结果
- 完成单个任务
- 加强直接操纵感
- 帮助用户可视化他们的操作结果并避免出错
以下是一些有关微交互的具体实例:
当将iPhone切换到静音模式时,振动通知和静音模式的图标会同时出现。

界面动效也会展示可点击性(当鼠标悬停时按钮的颜色改变)

微交互为什么会起作用
微交互会起作用是因为它迎合了用户对于奖赏 的渴望:用户能即时知道他们的操作被接受,并期望从视觉奖赏中获得愉悦感。同时,微交互能引导用户如何来使用系统。
明确时机
有关微交互的部分美在于他们可以被插入到各种地方、各种可能的操作中。一般情况下,他们会出现在一下位置:
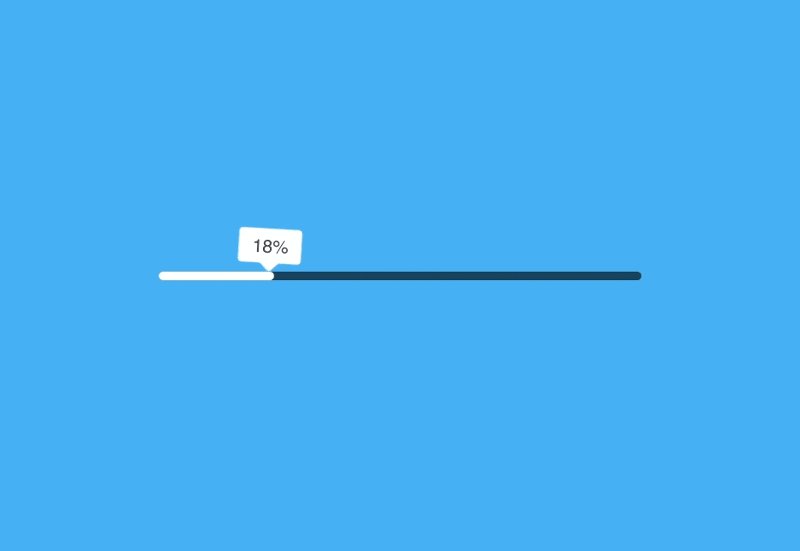
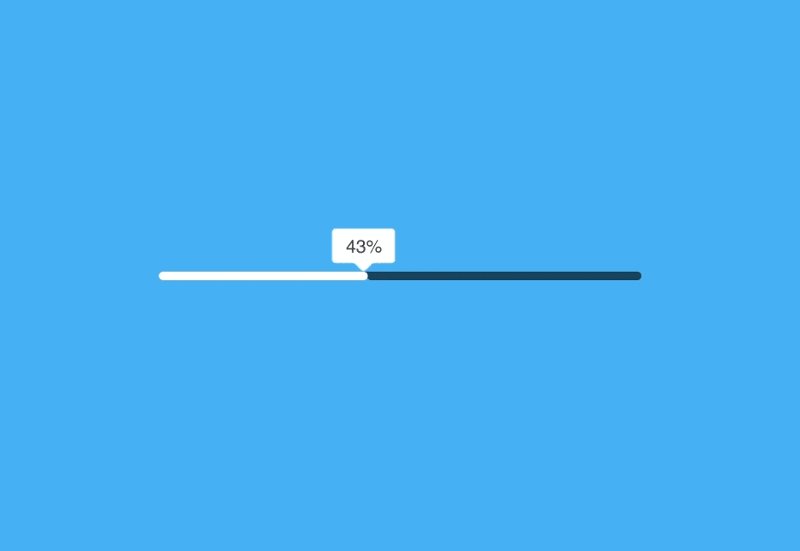
展示系统状态
由Jakob Nielsen首先提出的可用性启发式原则 指出:让你的用户了解目前正在进行什么。同时,用户往往期望立即得到响应,但App有时需要一段时间来完成一项操作。
因此,界面需要让用户清楚当前正在进行什么操作。

或用户现在处于什么位置:
小结:
别让你的用户感到厌烦——使用户了解并将进程展示给他们(例如:加载条迎合了用户,并避免了疑虑 )
突出显示变化
有时我们得展示消息通知,以确保用户能看见。这时动效就起到作用了:它能吸引用户的注意力,避免你认为重要的信息被忽视。

小结:
很多情况下动效都被用于将用户的注意力吸引到重要的细节上来。你可以运用 KISS 原则——微交互应该小而简约。
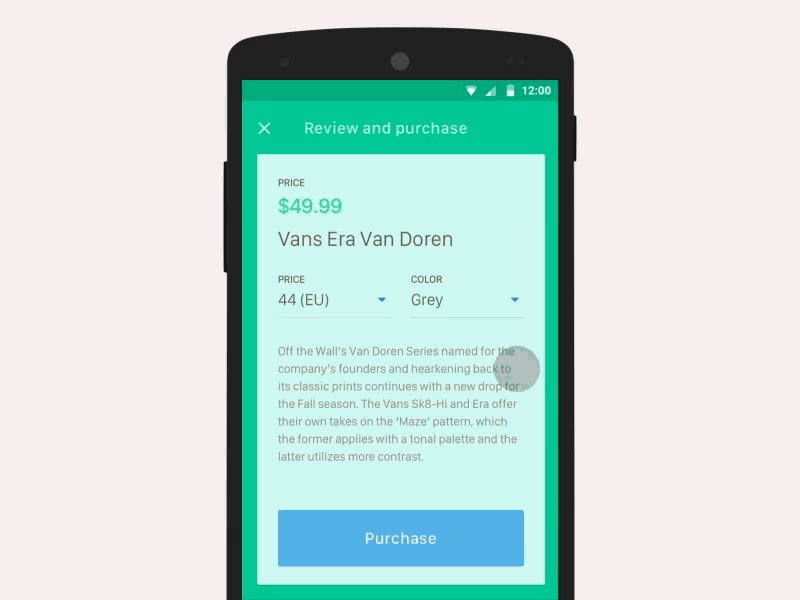
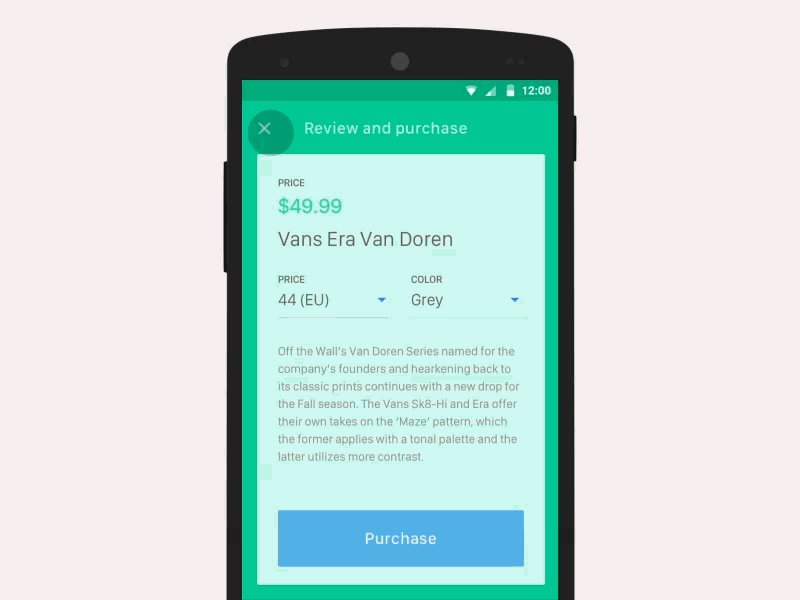
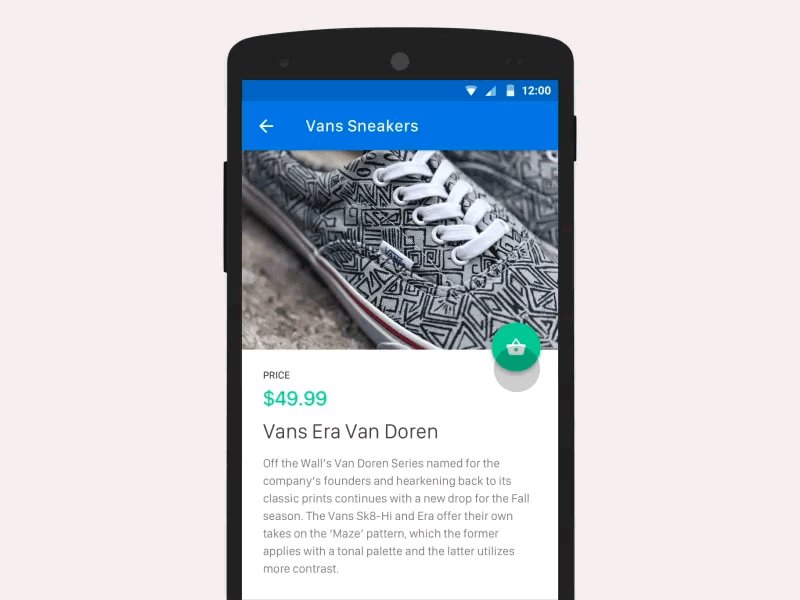
保持上下文统一性
使用运动让用户在导航上下文之间平滑过渡,诠释了屏幕上元素位置的变化。这一点在移动设备和智能手表上体现的尤为突出,因为它们根本不可能在同一屏幕内放上大量内容。

小结:
保持不同页面之间清晰的导航,这样用户就能更清楚什么功能是从哪里出来的。两个可视化状态之间的转换应该是清晰、流畅和高效的。主题的统一:创建一个统一的主题,以将所有的交互捆绑在一起。
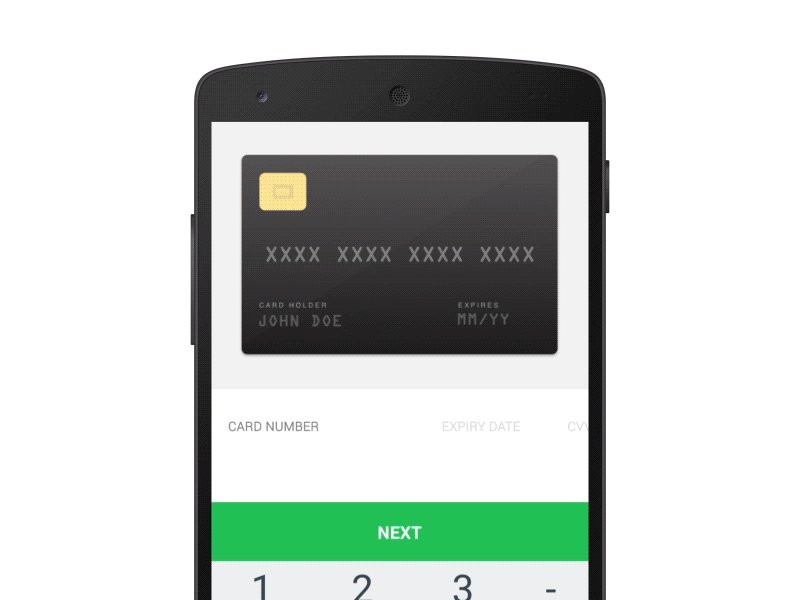
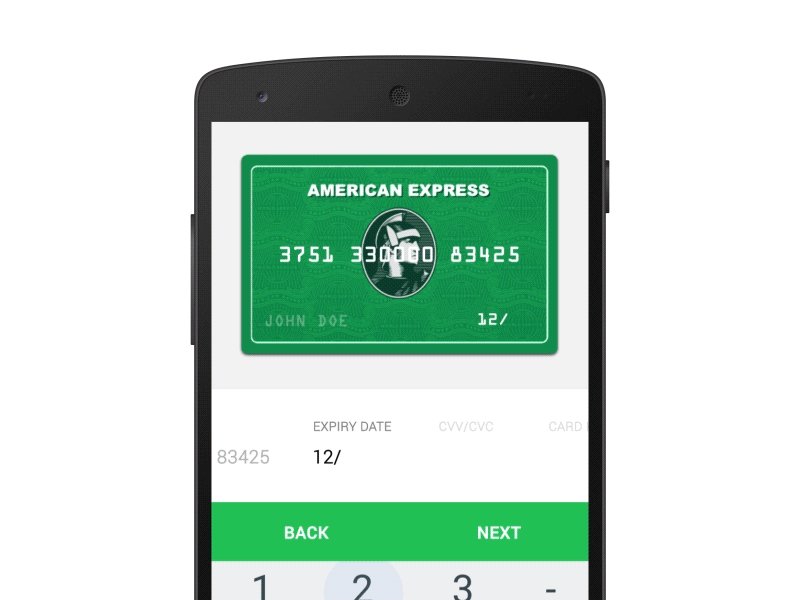
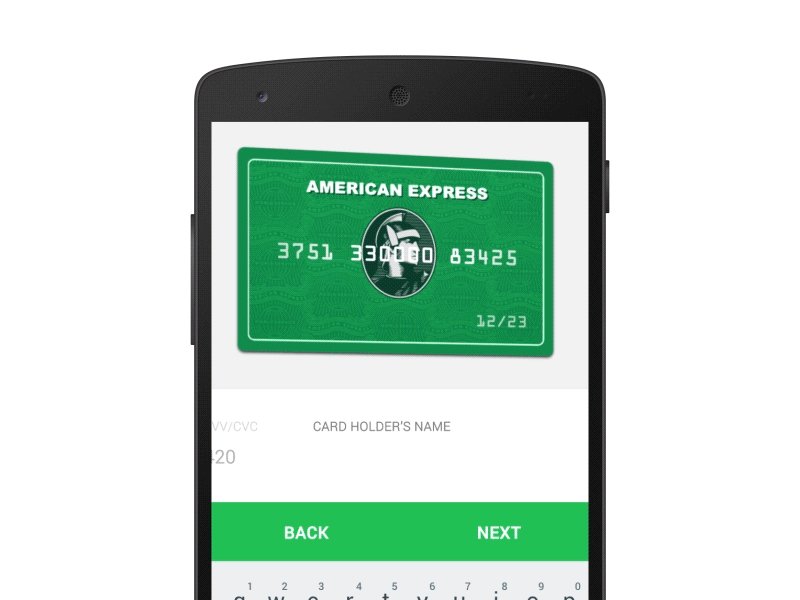
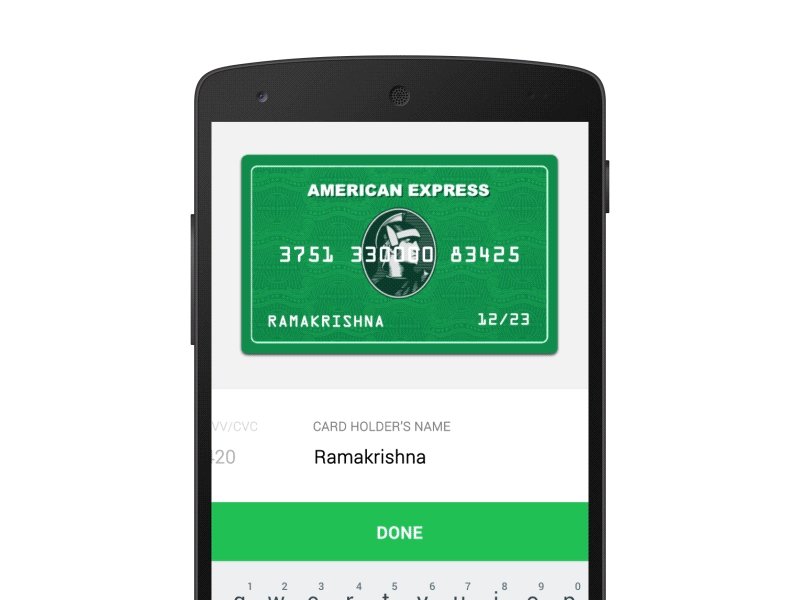
输入可视化
数据输入是一项应用中最重要的元素之一,而微交互将这个过程变得更为特别。你可以使用现有的元素来提供反馈。

小结:
微交互协助展现信息并帮助用户达到操作目的。
行为召唤
微交互有种鼓励用户进行实际交互的力量。他们能在用户体验中带来共鸣 ,但要确保视觉线索和动效适合你的目标用户。脑中一直要考虑:这项微交互会在多次使用之后招人烦吗?它们普遍清晰且不显眼吗?

小结:
在设计时注重用户情感,因为它们在用户交互方面扮演了重要角色。根据上下文及用户研究得出结论,并设计使之可重复使用。
需要记住的事情
微交互充当了拥有反馈、消息通知和说明的交互的促进者 。
微交互应该以一种不干扰和分散用户注意力 的方式,通过即时传递信息,以此来节省时间 ,它们应该像狡黠的眼神一样吸引用户的注意力
了解你的用户 ,这样微交互背后的上下文就能使其更简练有效。
微交互一定要适合长期使用 (非一次性)。首次看见认为有趣的东西或许会在多次使用之后感到厌烦。
给微交互增添人性化的元素,并注重视觉上的和谐。运动应该让人感到很流畅,以使微交互更贴近生活。
结论
用心去设计。在设计这些小的内容时,思考人们如何使用他们的设备并反映出的常见思维模式。关注每一个细节,这是你成功使人机交互便于使用的关键。好的设计会随处布满功能部件和微交互细节。
原文 @Nick Babich
Microinteractions: The Secret of Great App Design
本文作者:Xiaoyu Ni
原始链接:https://www.nixiaoyu.cn/2016/03/14/translate-micro-interactions-scret/
许可协议:本博客所有文章除特别声明外,均采用CC BY-NC-ND 4.0许可协议。转载请保留原始链接及作者。
