2017年用户体验设计趋势分析
原文地址:https://uxdesign.cc/ux-trends-2017-46a63399e3d2#.tmy47il8p
1. 可用性更加有价值
设计模式仍然是一件值得关注的事情——大事情。设计师们可以依靠强大而全面的交互模式库来解决常见的设计案例,并且这个库越来越全。既然基础部分已经被覆盖,我们该将关注点放在什么位置呢?
正如在设计门把手的时候不必多此一举的发明轮子,创新时也只需要关注需要创新的点。就像试图为网站或应用创建一个完全颠覆性的导航系统,很容易带来长期性的可用性问题。总结起来就是:当你试图通过引入新的交互模式来解决问题时,思考一下用户到底需要什么。
幸运的是,交互设计模式库(Material Design)和iOS 人机界面指南有助于让设计师们更实实在在,并专注于对用户真正重要的事情:以简单熟悉的方式完成工作。
这都只是时间问题。
满足基本的可用性标准,这一点对于任何成功的产品都至关重要——比如总会有人理直气壮地举起手,并认为Snapchat 并不是有史以来最“直观”的用户体验,但它至今仍是成功的。
覆盖基础部分,注重细节体验
在一个满足基本可用性成为必须,竞品也能和快达到功能平衡的时代,真正区别于数码时代的,是产品所能达到的令人愉悦和一致用户体验度。
“可用性”一词本身的重要性正在逐渐弱化,它需要我们做的并不多。
为什么用户会选择Gmail 而不是Yahoo,Medium 而不是Blogger?——即使它们的功能是99% 相同。差异之处绝对不是在可用性标准,而是有关额外复杂的层次,只有投入足够的时间和脑力在最细微的地方,才能实现这1% 的差异:最微妙的动效、最优雅的过渡——这不仅仅是为了创造异想天开的dribbble shots.
在即将到来的2017 年,设计师们也不必过于担心:从覆盖基础设计模式开始,然后将大部分时间集中在细节处理上,这将使用户体验更加具有关联性和愉悦性——也会令用户更加难忘。

2. 不再使用的短语
词语本身是挺有意思的,它们承载了众多的含义。关注词语意思随时间推移如何演变更是件有趣的事情。你是否还在为自己的设计贴上“移动端适配”作为卖点?是否仍然把用户体验描述为“直观”?这些是啥意思呢?
时间倒回至2011 年,大家都在谈论响应式设计。能够设计和构建流畅适应多种屏幕尺寸的一致Web 用户体验,在当时是非常引人注目的。有趣的是,流式布局是HTML 的原生功能,但多年以来Web 用户体验花费了过多的时间在关注大型和桌面屏幕分辨率上。
我们回到原初,并自豪地将此标记为“响应式设计”。这是当年每个人为之写博文、阅读和营销的话题。

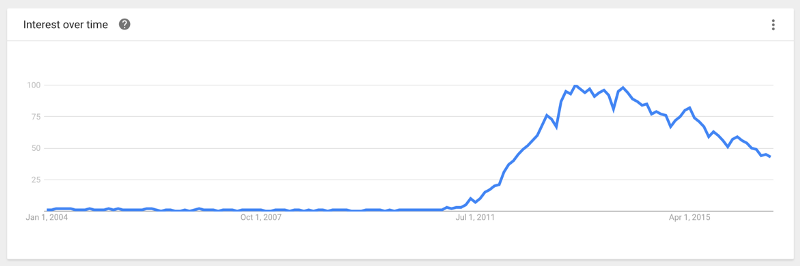
关键词“响应式设计”在过去几年的搜索热度 (数据来源: Google Trends)
快速倒回几年,设计响应式网站是新标杆。现在我们却只会提出例外情况,在大多数团队、项目和公司,响应式是每个人做产品的前提。
词语意思演变
“响应式设计”只是一个随时间推移而变得不再必要的形容词的例子:
- 我们不再将“直观”的用户体验作为卖点,而是通过用户测试和客户积极反馈来证明。
- 越来越少的时间被花费在争论一段内容该放在外面还是被折叠起来;我们今天看到的过多屏幕尺寸正在迅速使诸如“折叠”这样的概念过时。
- 我们不再说什么是“只需点击两次”:当交互被限制在光标和超链接的缓慢加载速度上,额外的点击只会造成更大负担。
- “以用户为中心”不再被作为卖点:如今任何成功的公司都会在某一步骤或节点邀请用户参与到项目的设计流程中(希望是这样)。
附加例子:

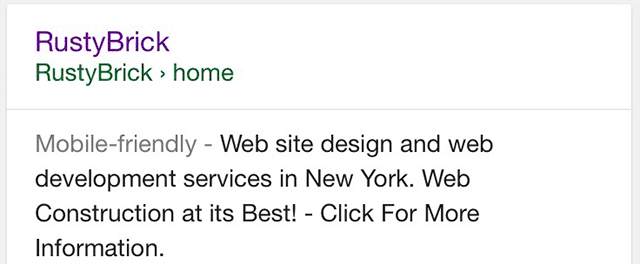
Google 搜索页在移动端的展示效果
在2016 年,Google 从搜索结果列表中移除了移动端适配(mobile-friendly)标签。根据Google 搜索团队的数据,“85% 的页面在移动端搜索结果中达到了适当的标准,并显示了移动端适配 标签”。由于绝大多数移动端结果都是移动友好的,因此不再需要对其进行标记。
所有的网页现在都是(或应该是)移动端适配 ,作为设计师,也不必要向一个新加入团队的成员反复强调这一点了。
在飞速流逝的时间轨道上,我们使用的词汇也在不断转换和进化,并指引我们专注在新的设计挑战上。
在2017 年,横贯你日常的词汇将是什么?还会使用到什么新词汇呢?

3. 一切的本质都是会话
“聊天机器人” 是当前业内最热门的术语之一,我们相信如果你没有的话,很快也会去创建一个。但未来的对话界面将是什么样子呢?
如果你正在阅读这篇文章,那就一定在2016 年听说过对话界面。uxdesign.cc 写过一系列相关的博文。
每个界面都是一次对话
本质上,对话界面包括任何模拟与真人聊天的用户界面。
退回片刻:难道每个界面不都是用户和机器之间的对话吗?
试想一下你每天最常使用的应用,比如打车。
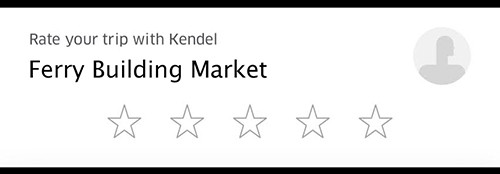
首先,你告诉Uber 自己需要乘车;然后,它询问你在哪,一旦它找到一个司机,就会告诉你预估时间;当车程结束,它询问你过程体验怎么样,你通过打分和评论告诉它。

Uber:上一次乘车会话框
传统的用户界面(我们每天设计的那种)颇类似于一次会话,只不过恰好表现为按钮、菜单或其他的交互模式。拥有会话样式的页面也是相同结构。除了按钮、菜单、星星评论,你还会通过文字和表情来告诉机器你需要什么。
会话只会被增强
“聊天机器人”将会是设计圈内下一大热词,业内有不少公司正对此的探索有着极大兴趣。自动化的会话体验使品牌能够以更具拓展性的方式激发引导用户,与用户进行沟通并为他们提供服务。

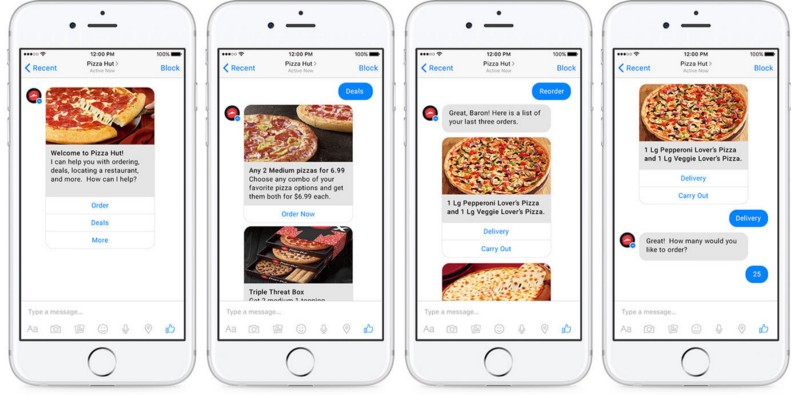
在Facebook Messager 中通过Pizza Hut’s 的全新聊天机器人来订购披萨
在中国,像微信这样的APP 已成为众多服务应用的聚集地。超过5 亿人在使用微信,它涉及到各个领域:从用户与朋友聊天,到分享他们的日常活动,以及购买食物和支付信用卡账单……它的即时信息,电商、银行业务、约会、聊天和营销等各种功能内容聚合在一个平台上,你可以在这里购物、订餐、预约医生、寻找附近的停车位、订酒店、雇佣保姆、叫车……全部都是通过会话,以及会话中的轻应用进行的。
Messager、Kik、Slack 以及其他众多会话平台都在过去的一年尽力扩展它们的性能,并达成和真实会话相似的用户体验。
更别说语音接口了:Siri、Alexa,Google Home 等等——很自然的下一代聊天机器人,它们所带来的商业机会,不可避免会影响到设计师思考产品和服务的近期发展方案。
未来的交互界面将不再由按钮组成
2017 年将会是企业将一些基础用户体验方式转换为聊天会话形式的一年吗?我们是已经找到了真正用例,还是仅仅跟着炒作?

4. 突破屏幕限制的一年
作为一名设计师,当开始摆脱为点击、轻触和被盯着多年的屏幕而设计时,我们进入一个或许不太熟悉的新领域。那么,我们真的准备好了吗?
屏幕是有限制的。
它们是二维的、没有温度的。
作为一名设计师,在试图模仿用户真实行为和手势,以及隐喻(和拟物),使屏幕上显示的内容体验起来更真实方面,我们一直做得不错。

在这个闪亮的玻璃上滑动手指,模拟向右滑动一个真实的金属面板
然而当我们将我们的服务带到真实的物理世界时,事情开始改变了。
比如,支持语音的交互,需要更好地理解用户:不仅仅是他们谈论的话题,还包括他们是如何谈论的。人们每天花一部分时间向机器发出指示,并且在这么做的时候,时间间隔、停顿、语调、地域文化、年龄、口音……一切都会对用户体验有影响。
同样的事情会体现在虚拟现实中。沉浸式用户体验不仅要更好地理解用户手势,还包括各种微妙的肢体语言,以及用户个性、姿势、文化背景、年龄等。
在小组中加入新的专家
用户期待同机器交互的方式就像平时和其他人沟通一样自然,然而机器并不一定打算实现这些期望。需要有人来训练它们来理解语调、手势和人体工程学。
企业需要的不仅仅是用户界面,设计师们需要的也不仅仅是通过工具来完成自己的工作。
既然人种学和用户研究一直对网页设计很重要,那么现在也正是交互方面的关注核心。用户行为和手势遍布世界,且因地域而有差异。
需要有人来注意到这些差异,理解它们,并将之转化为屏幕或机器交互。这个人不一定要是你,但需要和你一起做这方面的工作。
即将到来的2017 年,我们希望看到越来越多的设计团队聘请心理学家、生理学家、人类学家、研究人员和其他专家来一起合作,设计这些新的体验方式。

5. 碎片化整合
Apple Watch 和Alexa 都能让用户在不触碰自己手机的情况下,用Uber 发出打车指令。这也许听起来很浮夸,但为人们对技术的期望设定了基调:完全的连接,和无处不在的体验。作为设计师,我们该如何将各个模块拼合在一起呢?
对用户体验设计师来说,设计相互连接和无处不在的体验,是双重挑战。
如果你在一家正在构建这些设备连接的硬件公司(比如Apple Watch 和Alexa )工作,最大的挑战就是了解人们如何与这些对象(语音、手势、定位或显示)进行交互,并围绕这些行为设计正确的交互模式。
当然,你也可能正在一家在为这些智能设备做体验设计的服务公司工作(比如Uber )。在这种情况下,你的工作就是思考这些服务如何在日益庞大的软硬件渠道和众多接触点体系上工作,每天也会因此变得更加碎片化。你将不再像设计“单一移动应用”或“单一网页”时有众多可依赖经验来思考用户体验。
我可以在Alexa 上面发出乘车指令,在Apple Watch 上接收ETA ,在Messager 上和朋友分摊费用,并在我的手机应用上评分吗?
作为一名设计师,如何确保这样的碎片化体验仍然来自同一个品牌产品?
挑战变为设计优化最小可能单元的交互,并专注在用户行为上,而不仅仅是向已存在的复杂产品系统添加噪声。为了协助在这方面的设计,用户流程(user journey),产品生态系统地图(ecosystem maps)和物理原型(physical prototypes)将成为重要的设计工具。
“技术进展应该需要引起尽可能小的注意”——Amber Case,Calm Tech
我们需要记住,用户不仅仅是后台仪表盘中的一串数据,除了用户留存率,我们将开始更多地谈论交互相关性程度。
2017年,我们不必总是去设计整个产品生态系统,更多去关注用户从一个接触点过渡到另一个接触点的方式。

6. 有关虚拟现实
从《黑客帝国》,到《她》和《黑镜》,人们一直在幻想生活在虚拟现实的世界中——唯一的不同是虚拟层的透明程度。随着这些数码世界变得更加真实,我们需要随之采取行动,实现这种类型的体验。
有关虚拟现实,首先要被揭秘的想法是“虚拟现实”本身的悖论。这是一个已经存在了一段时间的名称,但我们明白它目前远远不止这些:沉浸式体验就是用来扩展我们所在的现实世界的。
但如果设计二维的界面就已经需要做这么多的工作量、知识储备和努力,设计一个能够增强现实的全新世界意味着什么?
“设计VR 并不是意味着将二维方面的实践转移到三维方面,而是要寻找一种新的范例。”——Jonathan Ravaz
好吧,就此打住。
一个新的交互术语
首先,也最重要的就是设计一种全新的界面接口。Google,Facebook 以及其他的厂商已经为虚拟空间定义了新的交互标准——与现实世界中具有相似意义的自然手势将有助于在虚拟空间中翻译情绪和行为。
对话界面在这里也起着很大的作用,毕竟这是我们与世界上其他人和事物在屏幕外主要的交互方式。
一种新的空间范式
第二个挑战是物理层面的。在用户界面之外,身临其境的体验是通过我们身体与其所在的空间交互所定义的。我们的生理身体和虚拟身体之间的关系是怎样的呢?
对于音响设计,以及建筑、照明等,在物理层都只需要考虑简单几件事情。
那么用户期望虚拟体验和物理体验一样现实吗?我们能够在多大的范围内推动融合这些边界?人们准备好了面对更具弹性范围的现实吗?
用户与自我的全新关系
最后,或许也是最重要的——但我们所知甚少。我们不可能在不考虑社会、心理学和文化因素的情况下谈论身体和空间。虚拟现实可以重新定义个人空间、个人形象以及与社会的关联程度。
在为虚拟现实设计之前,我们需要考虑更多有关主观因素以及如此沉浸式的体验会带来的副作用。引入新的社会范式之前,需要一个明确的指导方针以及不断的伦理内容讨论。

如果你是安东尼·霍普金斯,你将创造什么样的世界?(Westworld, HBO)
讨论了这么多,但2017 还没到属于虚拟现实的一年。也许还需要一年左右的时间,沉浸式体验才能真正被技术实现。但这应该是我们去思考和决定什么值得、什么不值得为VR 设计的一年。

7. 设计师应该做设计吗?
我们总是会听到这样的问题:设计师应该会写代码吗?设计师应该做原型吗?设计师应该写文案吗?在看过了数十篇尝试回答这些问题的博客后,或许我们现在能更接近一个确切的答案:那都不是事儿。
我们所在的领域即将再次做出改变。
许多用户体验设计师的职业生涯是从信息架构师/视觉设计师、作家、策划师等各种行业开始的,我们也习惯于注视着工作职位随时间的推移而变化,公司开始了解我们所做工作的深度,并顺应趋势和市场需求作出调整。
现在的UX 设计师,在相同的职位描述下却往往身兼数职。
尽管一切都发生在电脑屏幕上,仍然可以有一个人负责用户研究、战略和视觉设计。随着新涌现的多种接口形式、内容、数据和设备,是时候招纳更多的专业人士,当然也需要多面手。
更专业的专业人士
我们期望在不久的将来看到更加细分的职位描述。更少的“UX 设计师”以及更多的“人工智能设计师”、“体验设计师”、“语音设计师”——以及其他能提升我们每天正使用的科技体验的职业分支。
例如,数据设计师能够和VR 编剧以及动效设计师一起定义某一确定的VR 体验是如何工作的。
一种新型的综合人才
他们将帮助把专家们联系到一起,看看大局。可以是一位经理,或设计执行人、战略师或设计负责人之类。
综合人才往往需更少关注在“做各种各样的事情”,更多关注“组织连接”大家。
你想从事哪种方向
为了使所在领域有更好发展,我们的设计过程需要更多的迭代和协作。专家和通才需要一起协作,融合不同的技能和背景,干票大的创造伟大的成果。
我们总幻想着能够靠自己解决所有的问题,从用户调研,到代码实现。
而事实上,设计是一个团队的事情,UX 也不仅仅是一个职位名称。
毕竟,在某一确定时间,我们只能同时做一件事情。

8. 设计需要被自动化
有了足够的时间、工具和团队,设计进程可以走得很远……这值得我们去思考。在工作流程中引入自动化,可以很好地突破这些限制,令我们的工作达到下一个更高层次。
设计自动化通常与前沿的人工智能设计网站和应用程序相关,这可能仍然离现实很远,但自动化已开始以更微妙的方式出现了。比如Sketch 插件可以将真实数据引入草图(Content generator),或者非常迅速地进行版本管理;Zeplin 一类的工具能方便的生成设计规范;Invision 力图实现无缝衔接工作;就不提Figma、Subform 这样的工具新秀了。
回顾一下5 年前我们是怎样工作的,就会发现我们的工作是如何被这些自动化的小工具戏剧化的颠覆了。
可以想象一下,5 年后又会出现什么不同。
属于用户研究的时代
招募参与者,追踪并收集反馈的过程或许会令人生畏并造成反感,再者这点东西拿给老大看也不够有吸引力。除了一些特殊情况,我们仍然主要使用着和10 年前一样的工具及流程来做用户研究。
该自动化了。
一小部分团队在这方面走在前沿:IDEO 向设计团队引进了机器人,以帮助他们进行数据收集和用户研究。Amber Cartwright 与Airbnb 的机器联合设计,这个过程被她称之为Invisible Design.
然而也没有谁在自动化方面远远落后。想想帮我们收集和提醒各种类型输入的Slackbot;Intercom 和ZenDesk 帮我们管理客户关系(CRM)并收集数据;Pocket 和IFTTT 协助我们做桌面研究测试。
既然工具们都在这里,接下来就看我们如何搭配运用了。
当我们开始为我们的自动化生活进行设计时,我们首先需要自动化我们的工作。机器人将和我们一起完成整个设计。
自动化将使我们感到轻松
短时间内,我们的工作还不至于被机器人取代,但这一系列基本的自动化将使我们从面向任务的工作转向关注更具策略性思考的部分。
- 一旦完全实现自动化设计模式并让它们在我们的帮助下工作,我们将不再对相关接口的保护。
- 当我们将繁琐大量的用户研究过程自动化,就能有更多时间来全面看待我们的设计方法。
- 当我们不再像机器一样工作单一重复工作,就能有更多精力和同事们更完美地合作。

9. 不是你的锅,但你需要有责任心
多样性和伦理性是今年有关用户体验最热门的两个话题。不少设计师抱着一颗能给人们的生活带来有益影响的心,开始从事用户体验设计。但最终我们能做到吗?
我们设计的产品和应用,被数以百万计、亦或亿万级用户们使用着。开辟着新市场,提升着经济,并且塑造了人与人的交互和关联。尽管令人愉快的动效就可以使用户面带笑容,但我们有责任使用手头工具做到远比当前工作内容更具影响力的事情。
企业开始意识到他们不仅对社会造成的影响负责,社会的变革反之也会影响到他们的产品设计。Airbnb 因此聘请了来自各种领域的领导者,他们不仅领导具体的案例方针,还帮助形成产品特点和多样性。
设计并不能来自拍脑门,毕竟我们的工作影响了人们的生活。
我们作为设计师,也有我们该承担的责任,每一个设计决策都包含了对世界的看法或见解。不幸的是,其中一些决定完全基于设计者的假设。

定义(自己)种族的用户体验
这并没有想象中那么容易。首先,我们需要理解自身偏见和主观因素,质疑正在创建的设计解决方案,并尽可能客观。但即使我们这样做了,最终呈现的产品仍然可能在某些方面失败。
一项设计可以失败,但设计师不能失败。
其次,我们需要考量自身工作造成的影响,以及它如何给社会带来积极的回报。除了使利益相关者舒心,我们还需要付诸行动来造成更多改变。
“如果你的公司只是为了赚钱,也许你就该跳槽了。这并不是你的错,但是你有责任。”——Alan Cooper,Ranch Stories talk
译文:粥一
原文地址:https://uxdesign.cc/ux-trends-2017-46a63399e3d2#.tmy47il8p
本文作者:Xiaoyu Ni
原始链接:https://www.nixiaoyu.cn/2016/12/07/ux-trends/
许可协议:本博客所有文章除特别声明外,均采用CC BY-NC-ND 4.0许可协议。转载请保留原始链接及作者。
