聊聊无障碍设计
Inclusive Design
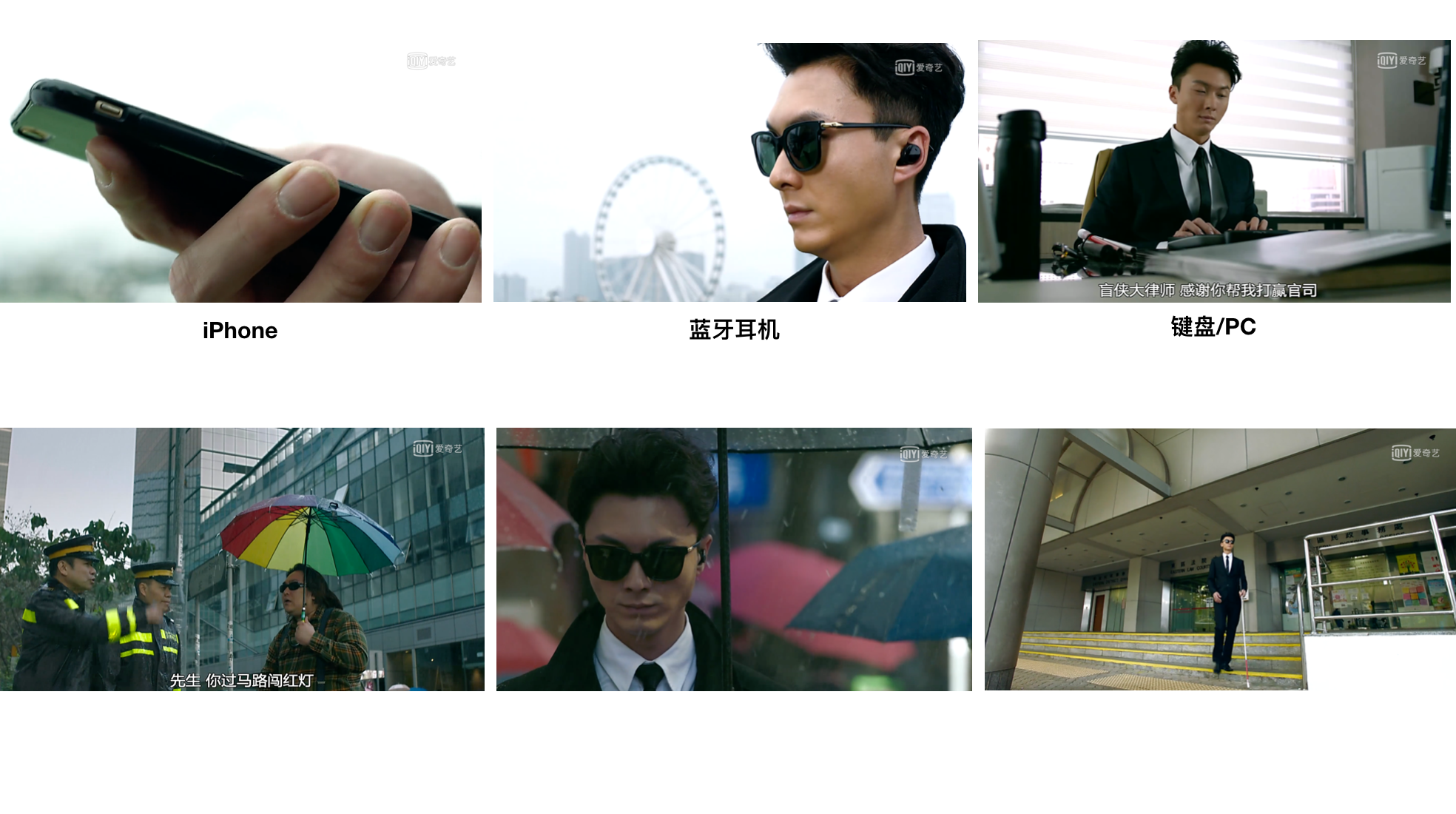
最近看了TVB「踩过界」,剧中王浩信饰演的盲人律师六岁时因意外双目失明,他因此训练出了超强的六感,并凭借自己的专业技能一次又一次帮助委托人辩护成功。
主人公:盲侠视障,Gogo假腿
其他委托人:认知障碍、听力障碍、弱势群体…

影视作品或多或少会带有一些奇幻色彩,而据不完全统计,国内目前的视障人士在千万以上,而其中有超过600万人是智能手机使用者。这是2017年的数据,现在只会更多。

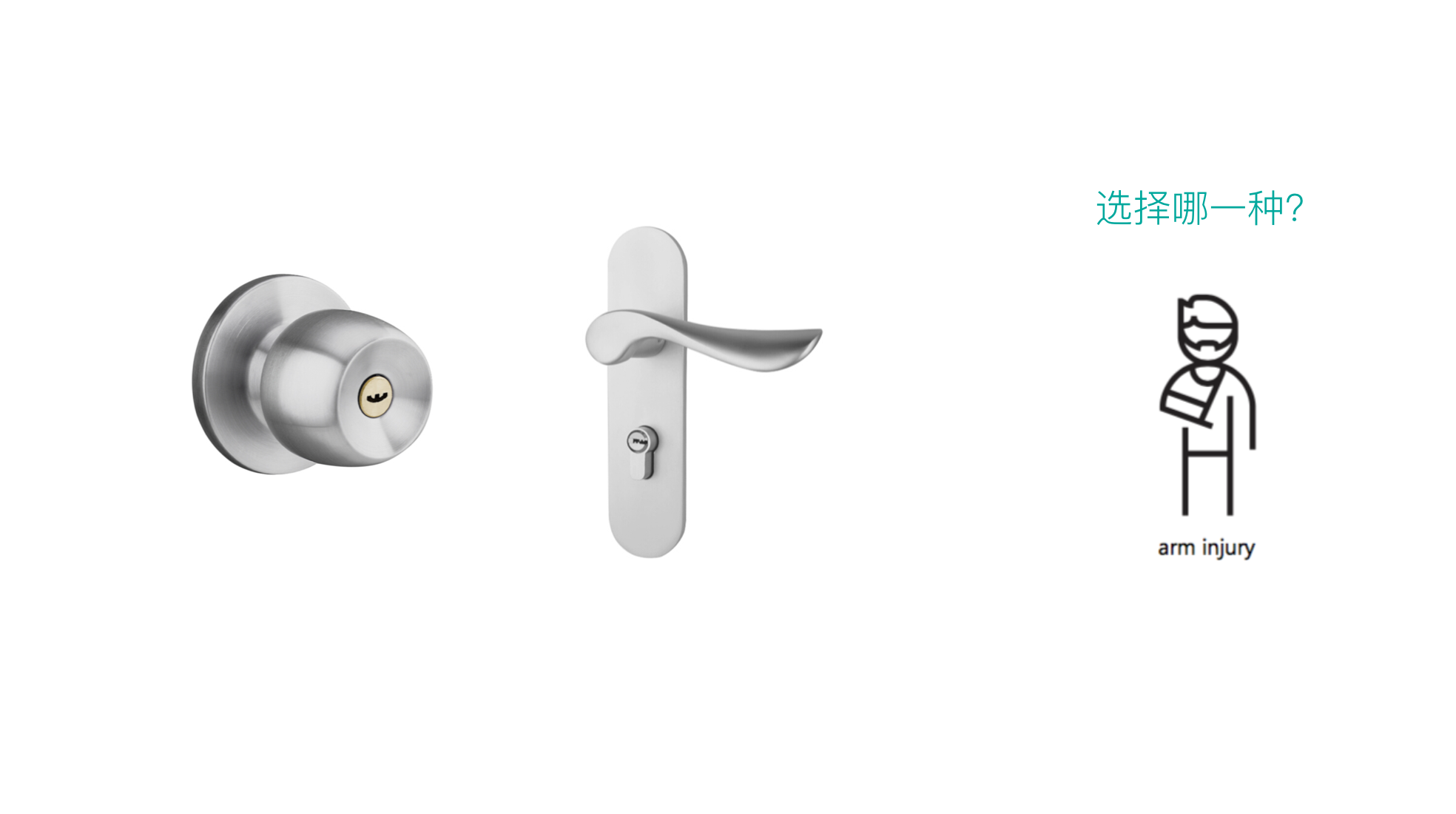
这两种门把手,更倾向于哪一个呢?
双手受伤(狭义Disabled)、妈妈抱着孩子手拿东西(场景下Disabled),延伸:正常人拿着很多东西,也会下意识用胳膊肘开门。

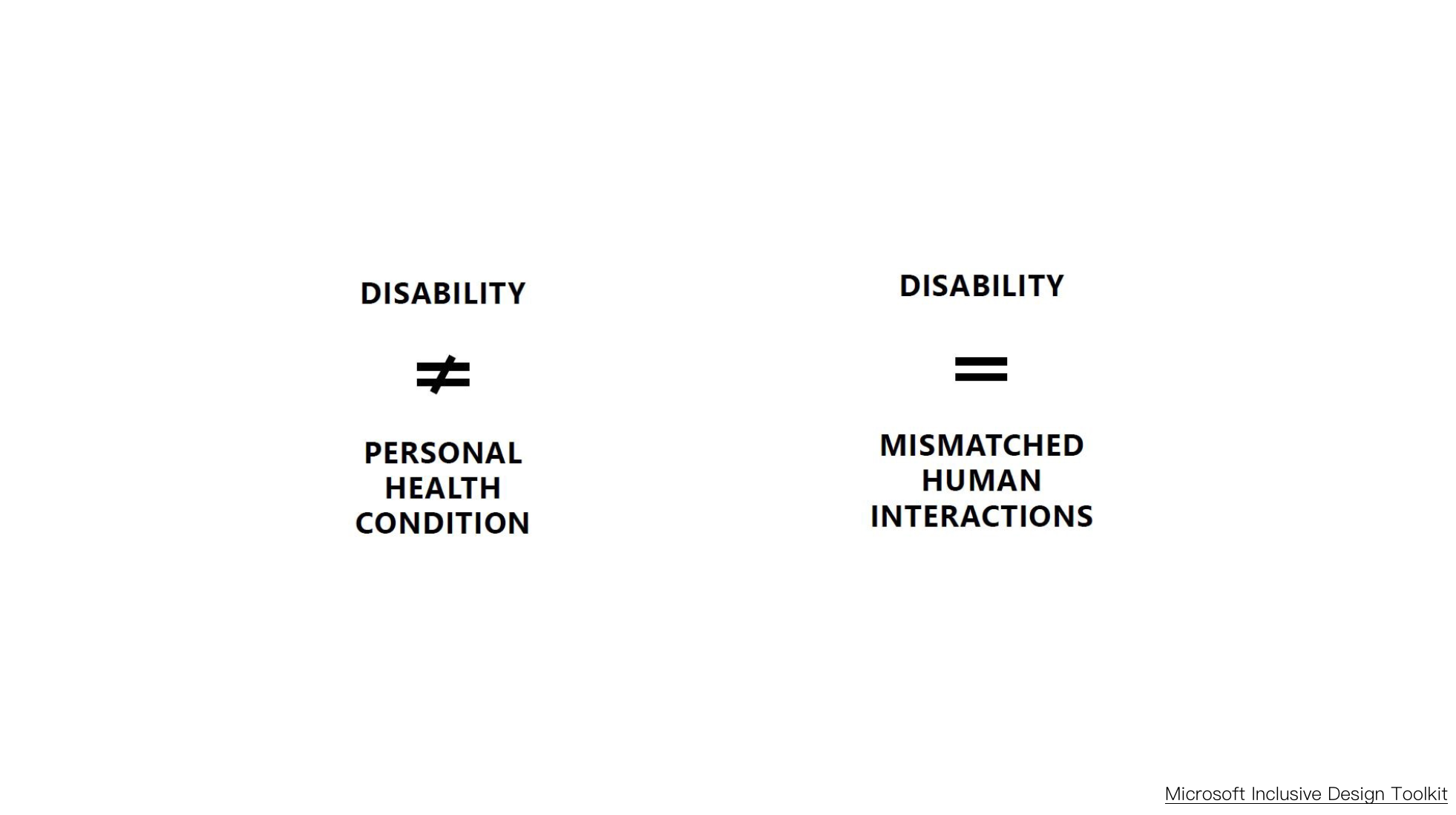
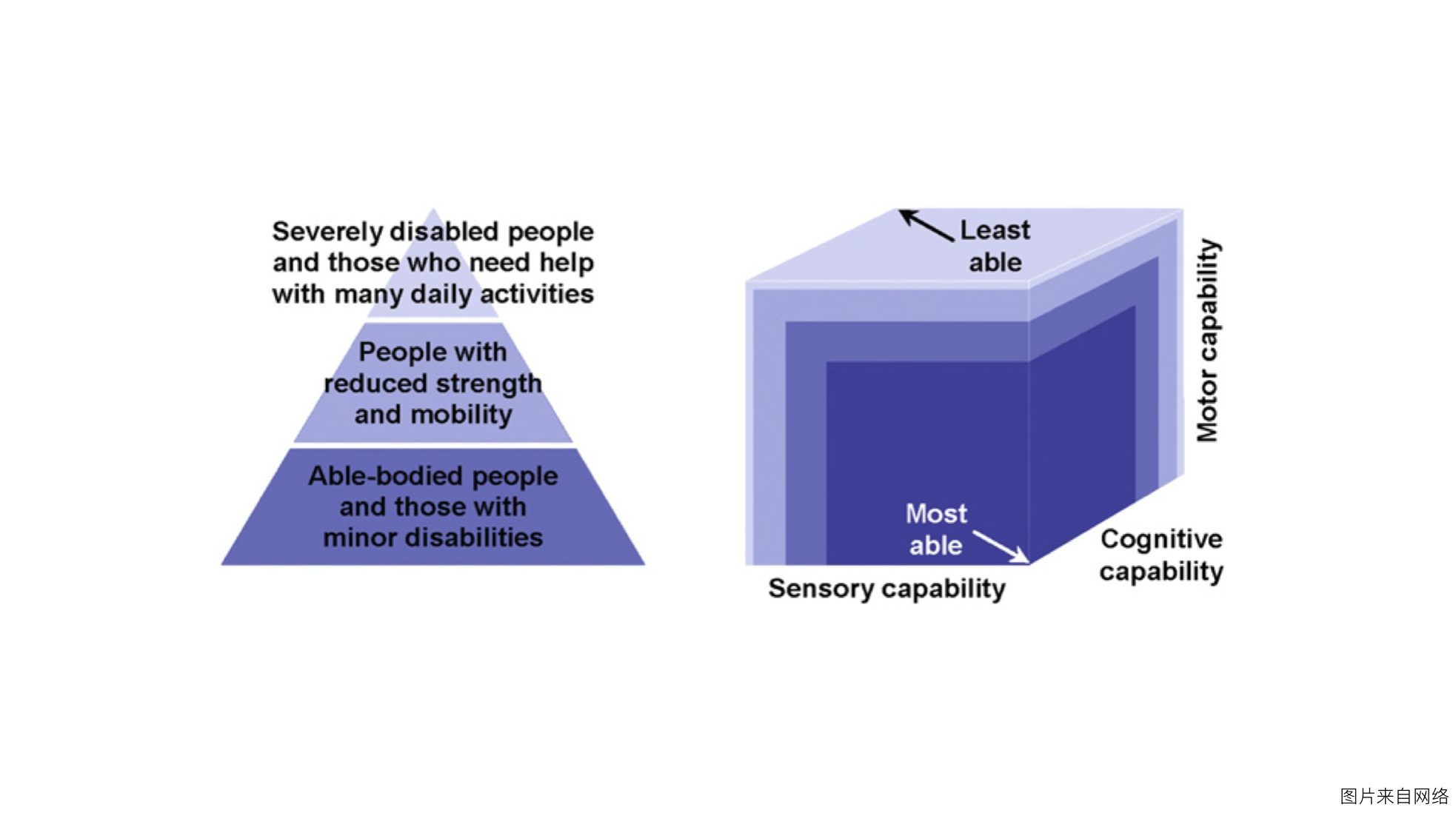
正如微软的【包容性设计toolkit】中提出的,Disability不是指个人健康状态,而是指某种情况下的行为交互不匹配造成障碍
终于引入正题:为什么要考虑无障碍设计呢?
为什么要考虑无障碍设计

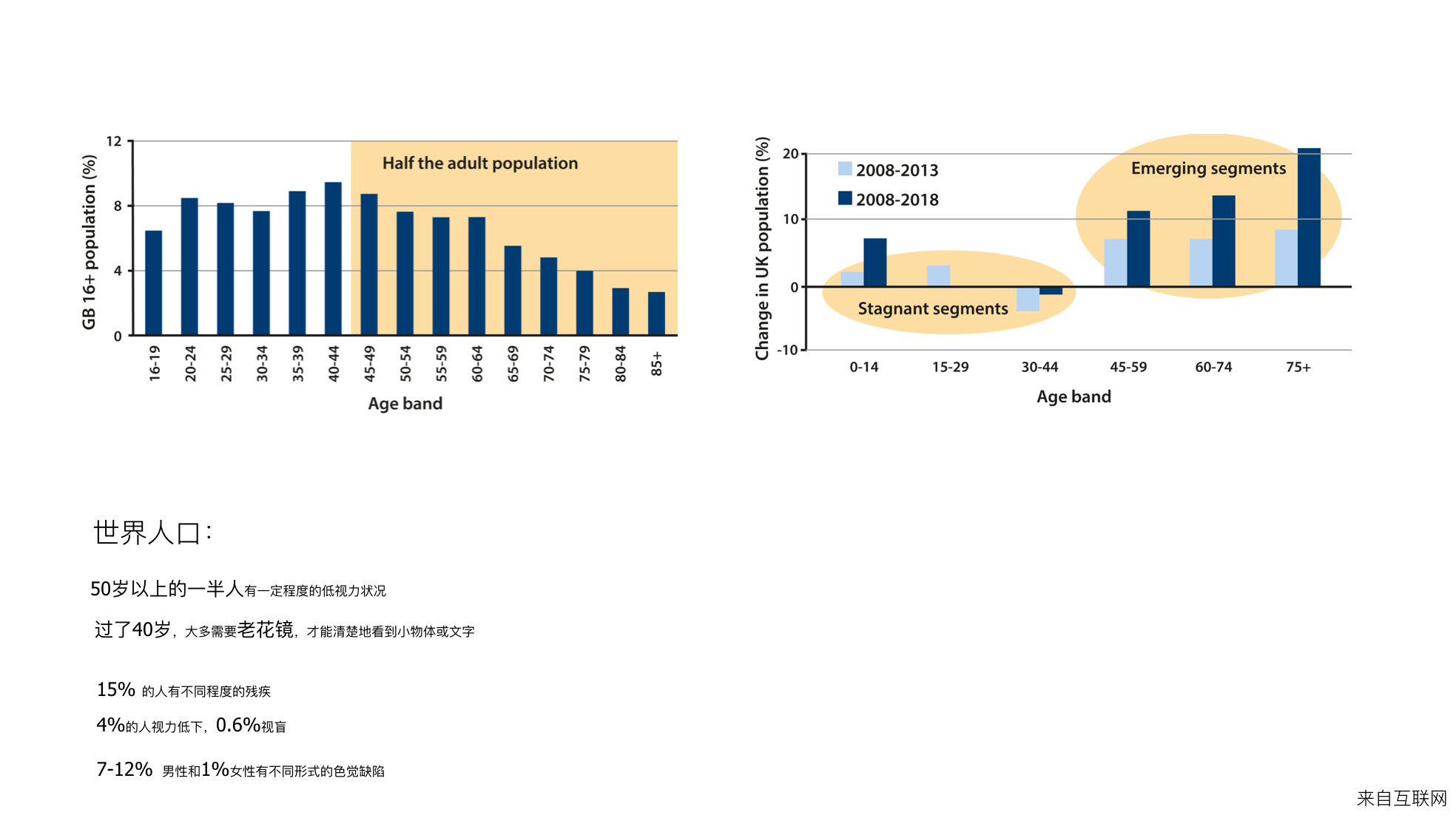
数据来自剑桥大学。我们可以看到半数以上成人年纪已步入45岁及以上区间,在过去的10年间,人口年龄组成出现了两极分化,老龄人数明显增多。

再来看看中国的数据,2018年,来自信息无障碍研究会。这里的视障人群还不包括色觉障碍类。
所谓的障碍,主要分四个方面:视觉、行动、认知、听觉。
于弱势群体,不认为自己是被产品所忽略或抛弃的
与普通用户,使用更加顺畅
于企业,挖掘更多商机
于设计师,解决最难case,使一般case更加易如反掌
80/20 原则适用于做取舍,但在系列产品同质化的状况下,需要去吸引剩余20%的用户
无障碍设计 VS 通用设计

通用性设计:考虑大部分用户,且有实际商业价值。
无障碍设计:考虑极端用户可用性,延伸到不同文化、种族。
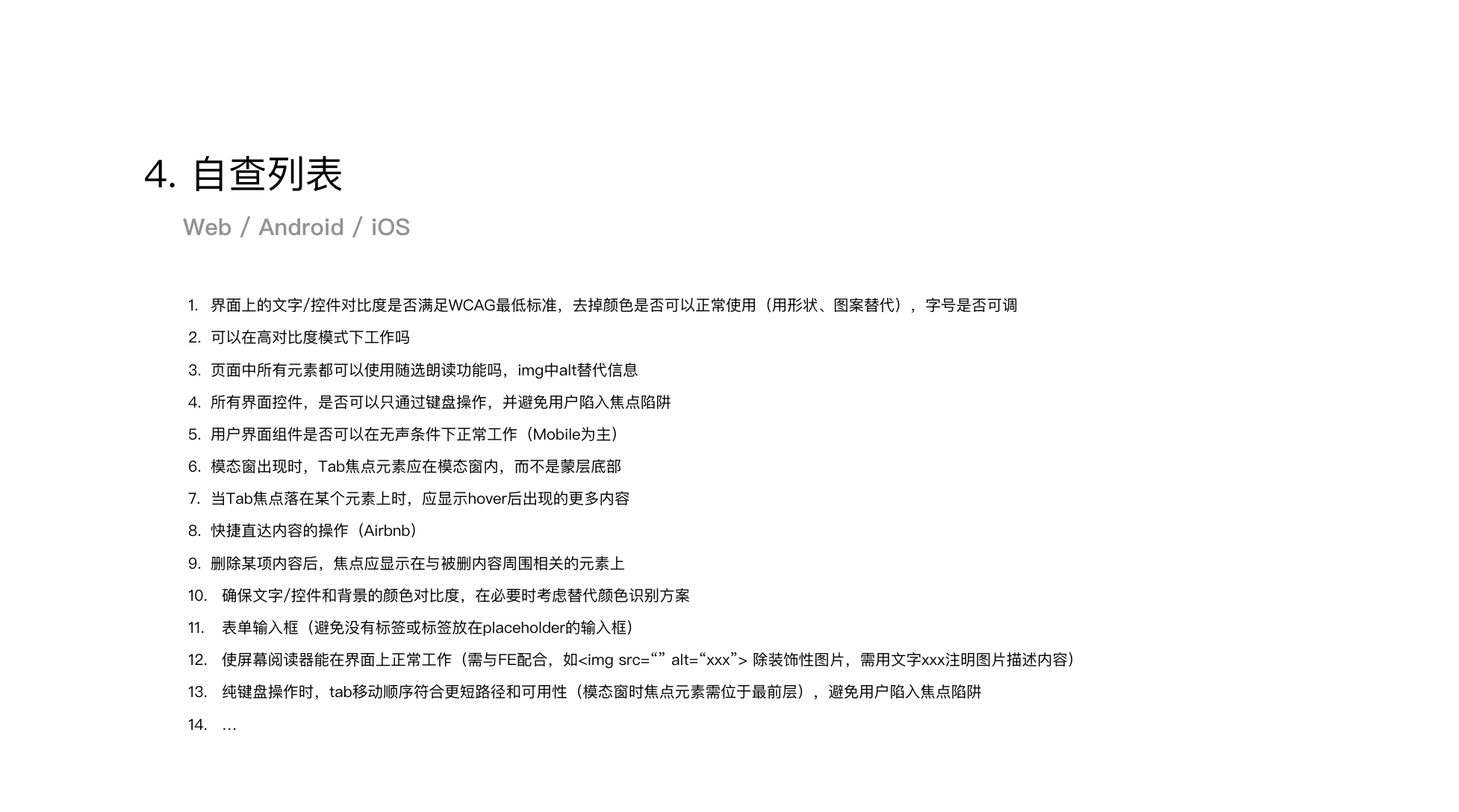
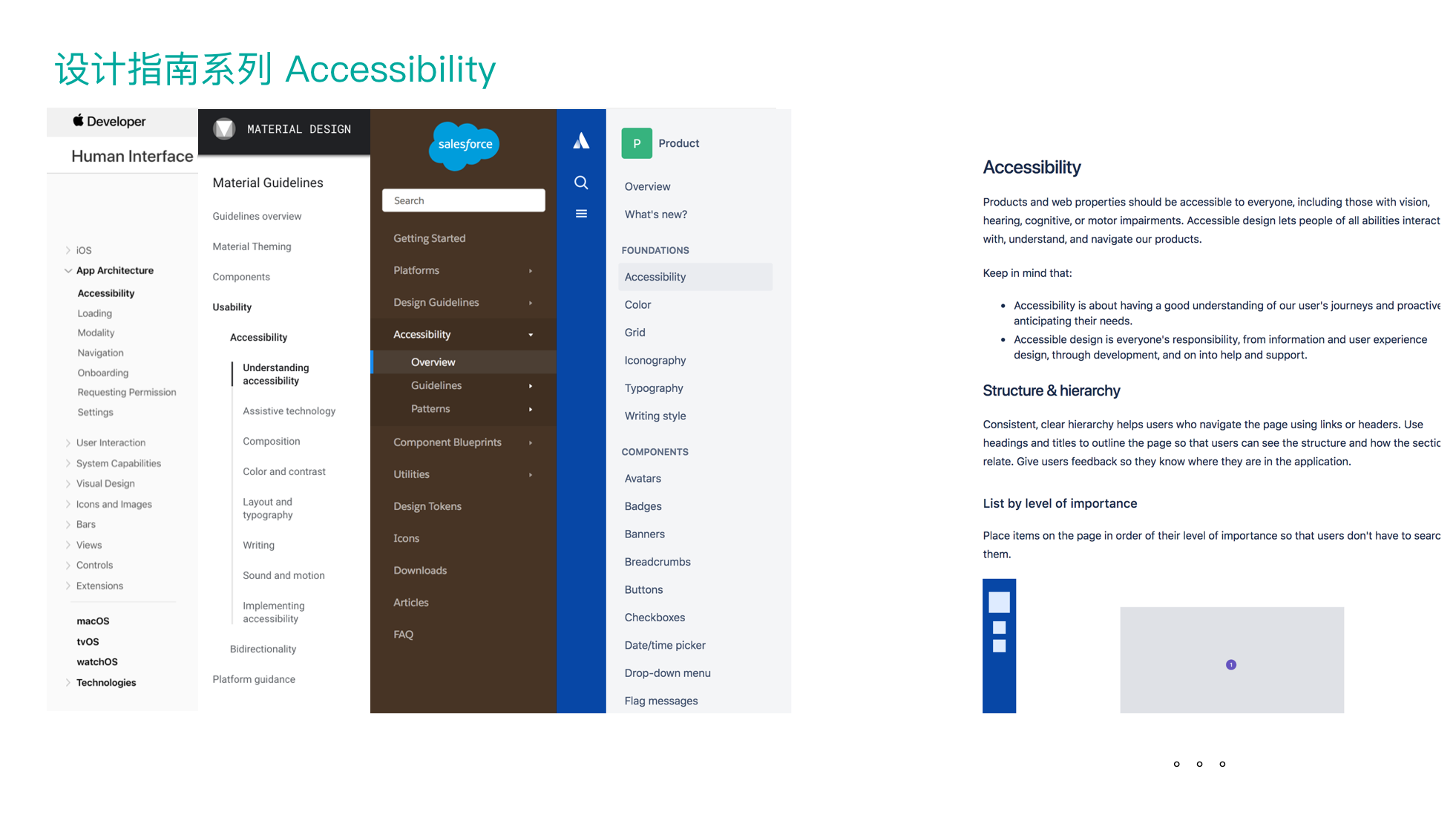
如何无障碍设计
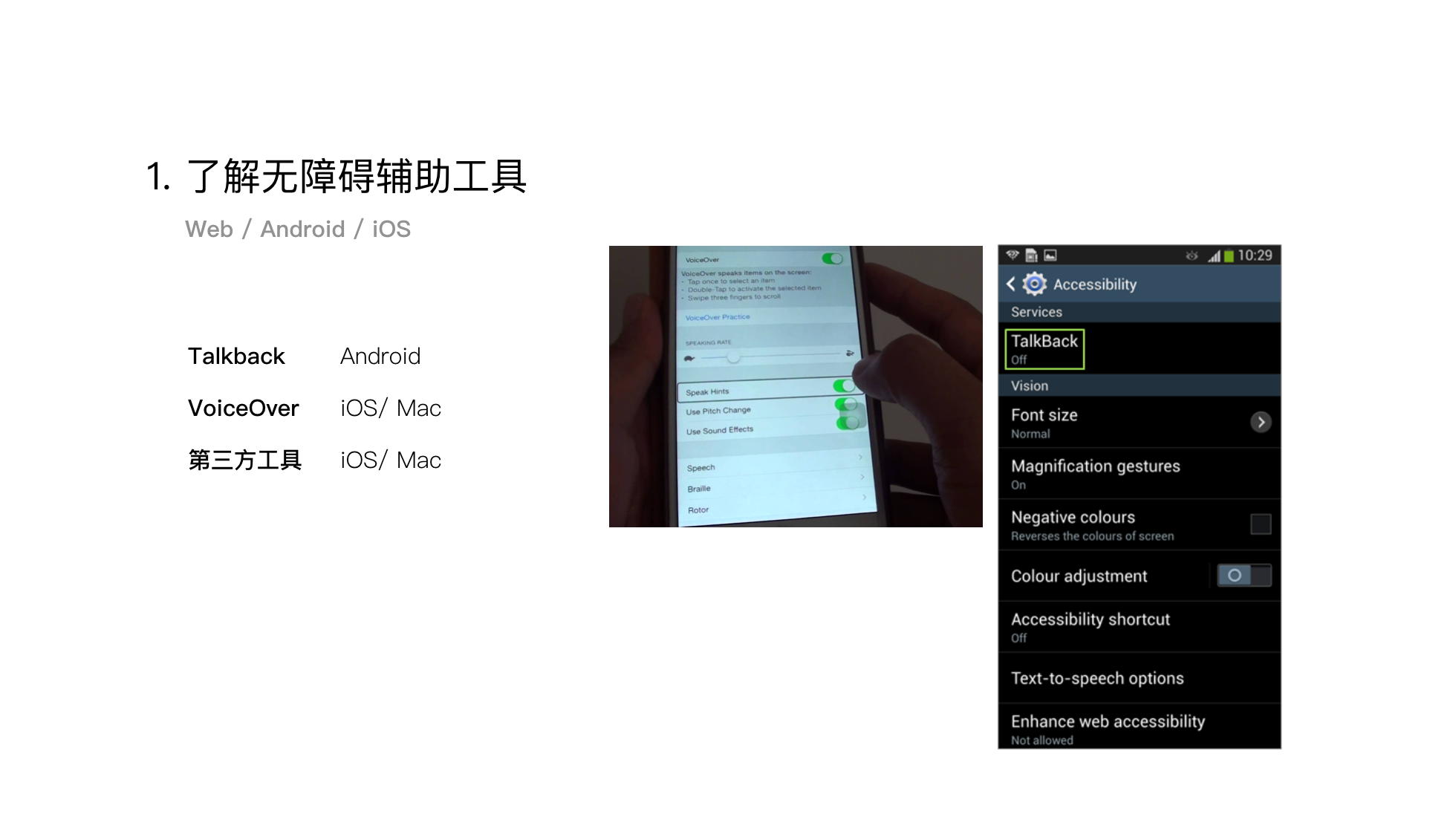
主要聊聊屏幕相关的内容。

Web 无障碍-<img src=””, alt=””>- 标签中alt内文字,利于盲人(选读)
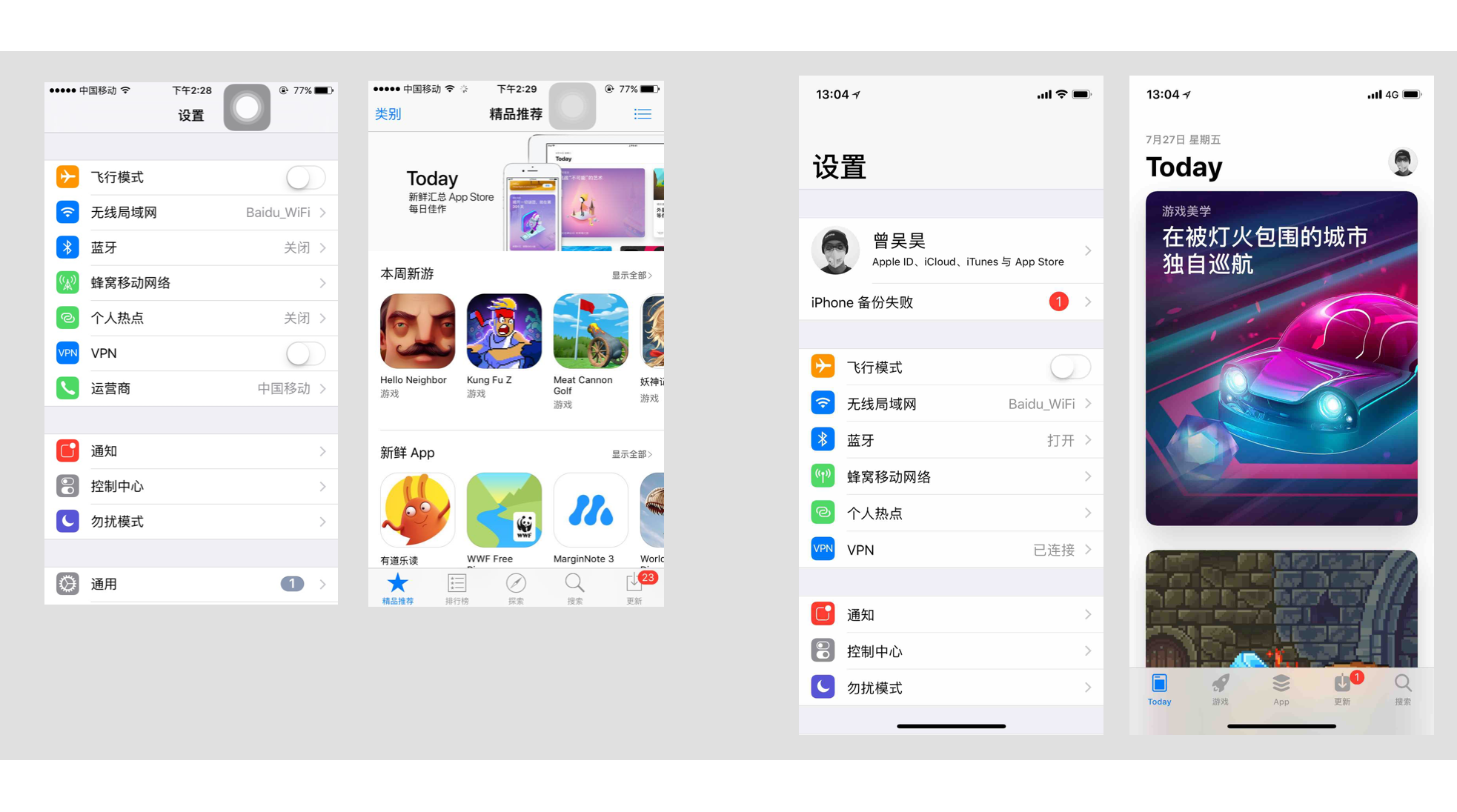
iOS 11 将字体加大加粗:其中也有可能考虑了无障碍的因素




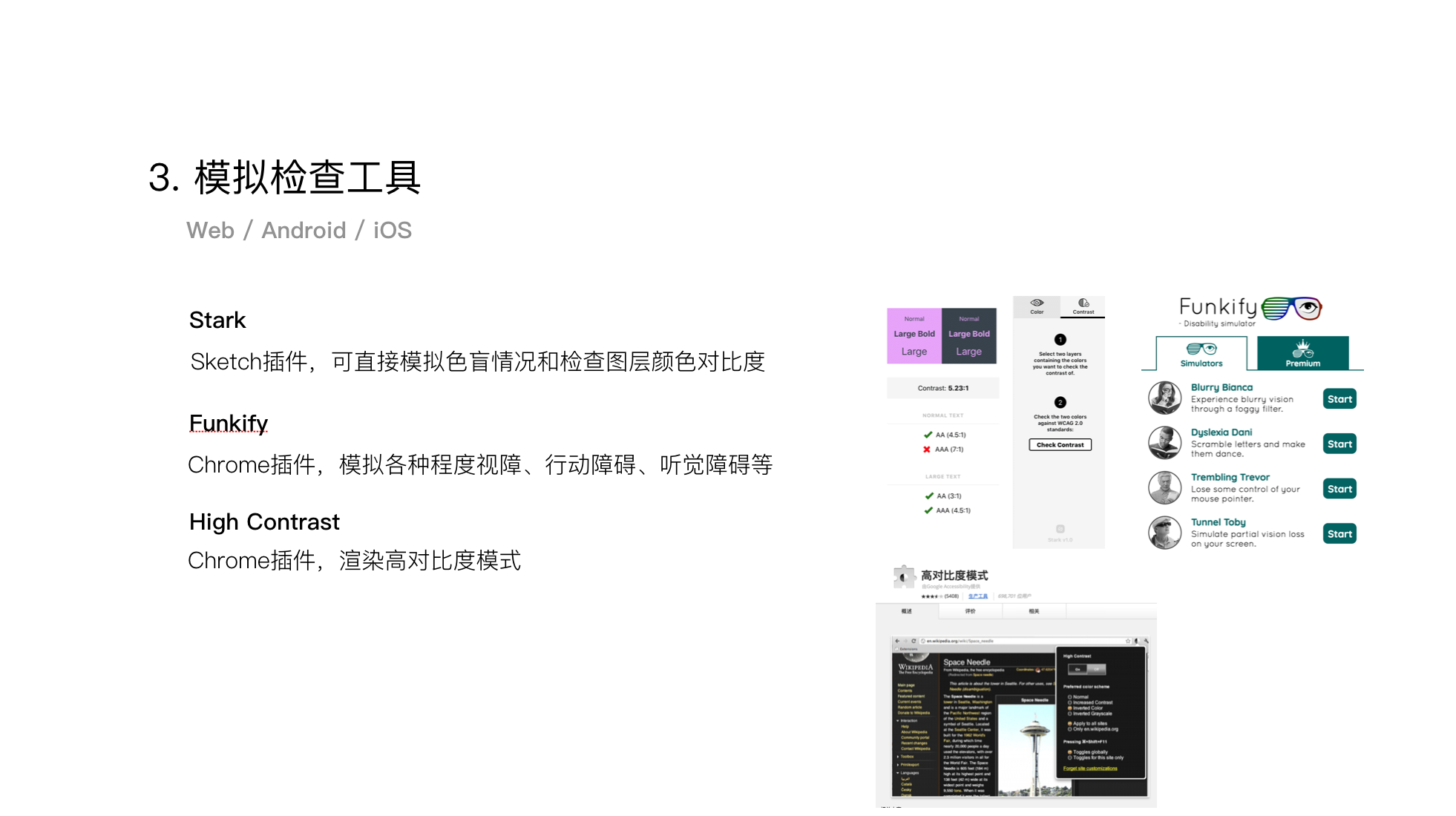
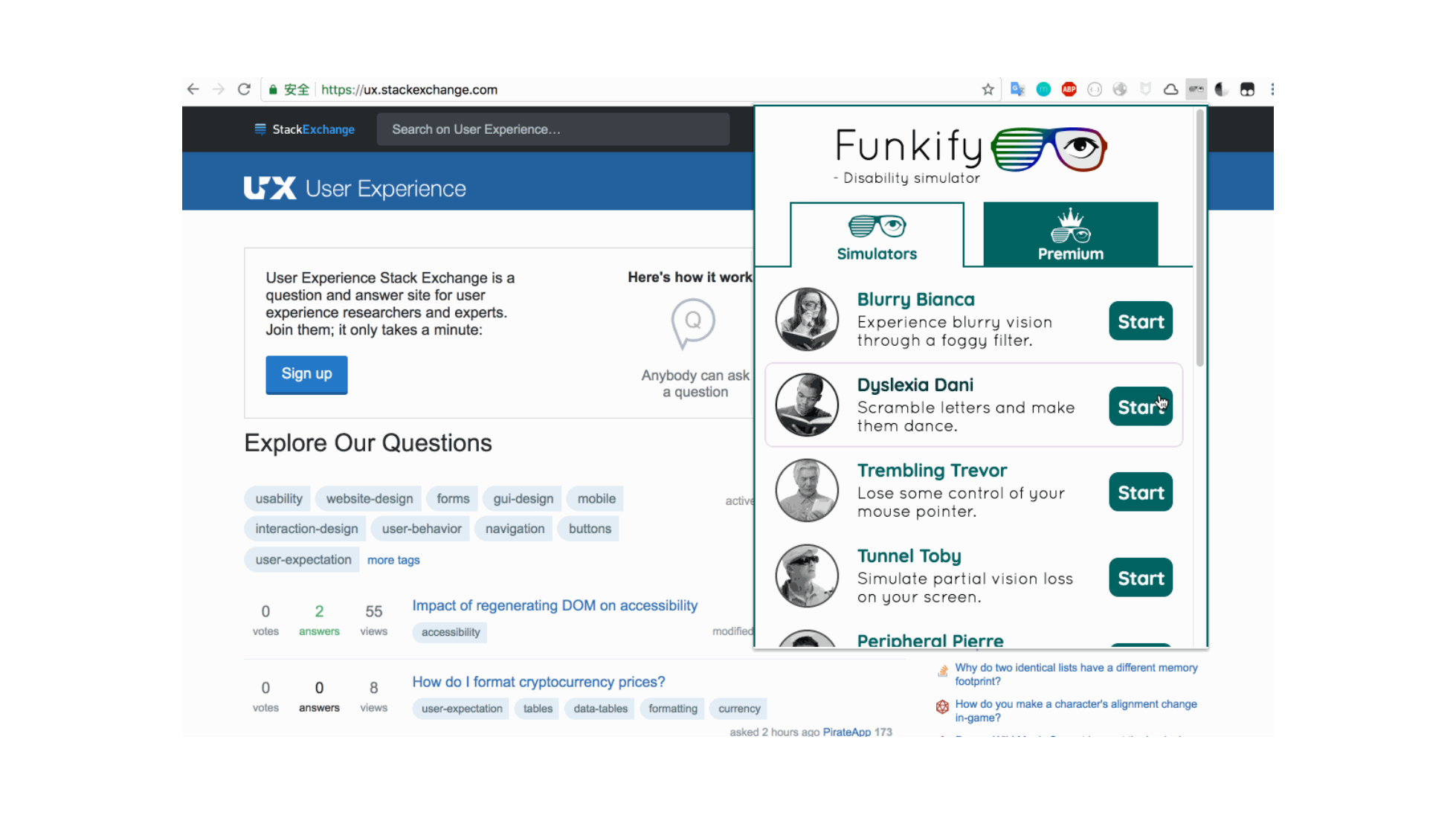
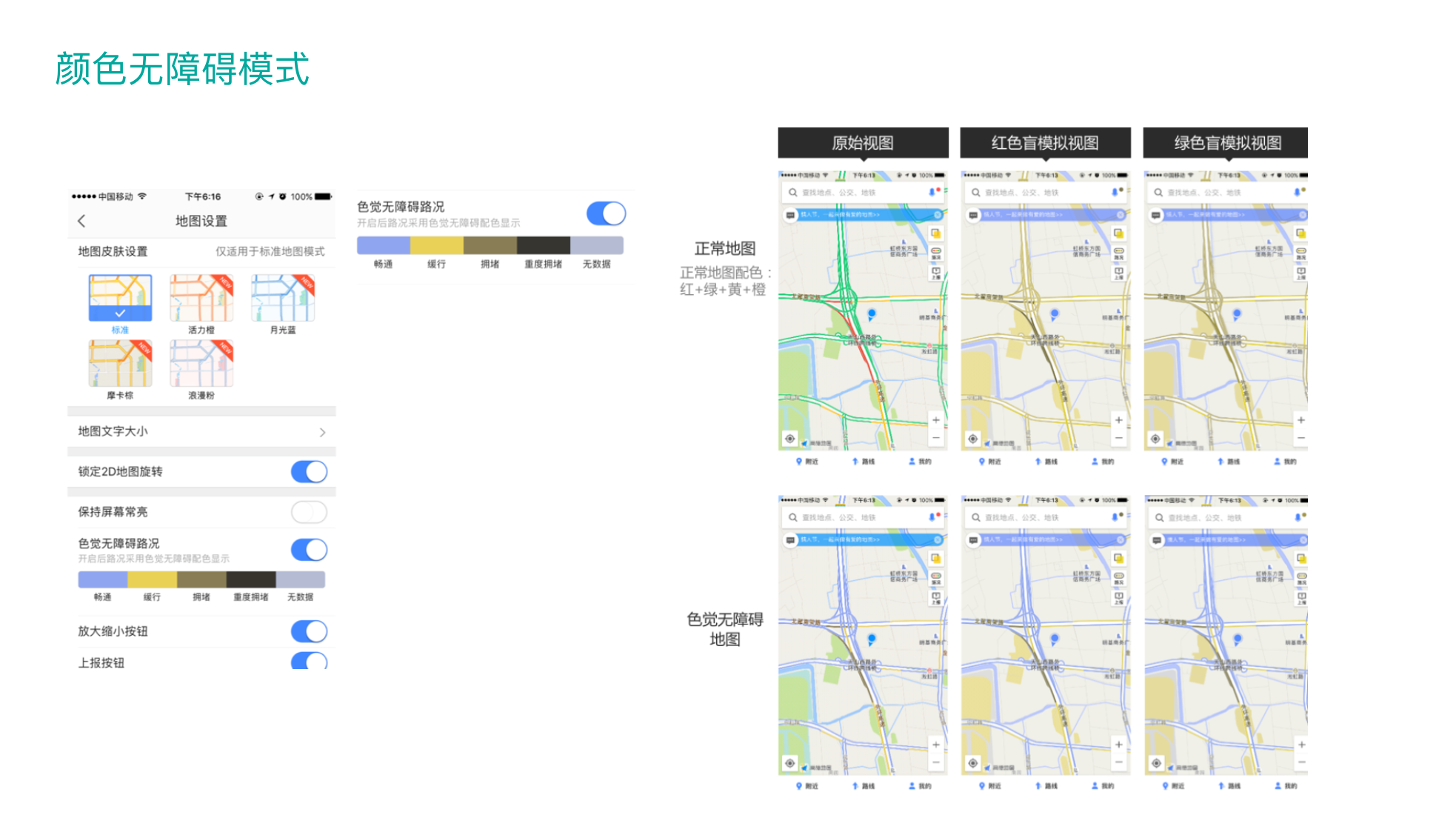
除了了解各种指导规范,我们也可以使用模拟检查工具快速发现问题


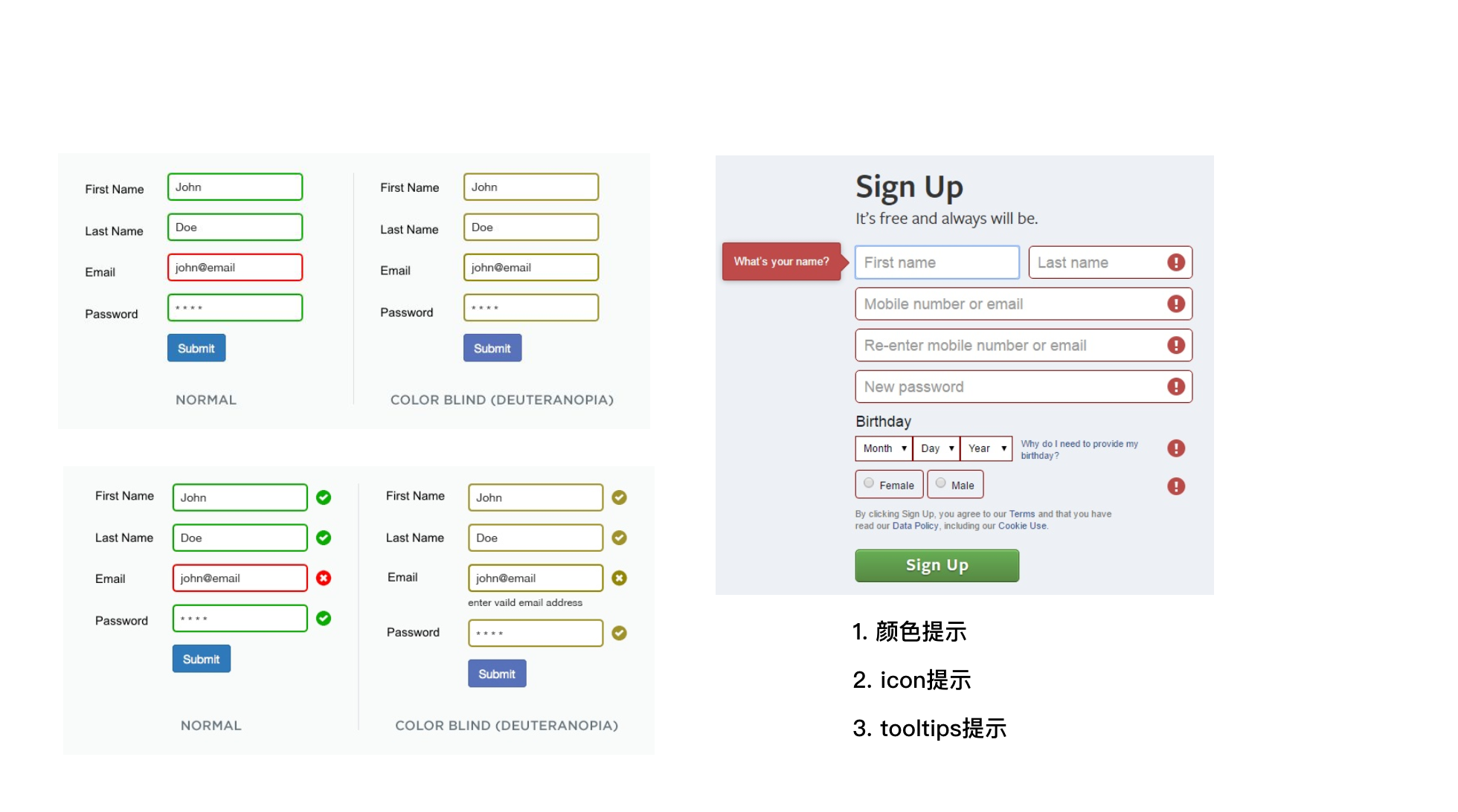
一个表单出错提示的例子:左侧正常颜色,右侧模拟色觉障碍

大家都做了什么




设计师 色盲;工程师 色盲
据说色觉正常人氏很难通关。
有兴趣请直接搜「Inclusive Design」。
本文作者:Xiaoyu Ni
原始链接:https://www.nixiaoyu.cn/2017/07/28/inclusive-design/
许可协议:本博客所有文章除特别声明外,均采用CC BY-NC-ND 4.0许可协议。转载请保留原始链接及作者。
