设计碎碎念:为「多层目录」选择恰当的呈现形式
在设计中后台产品时,我们会碰到各种需要多层目录(或级联选择)的场景。
最近在应对多层目录的需求时踩了小坑,好在后来意识到问题,及时修正了方案。不聊问题,先来看看常见形式:
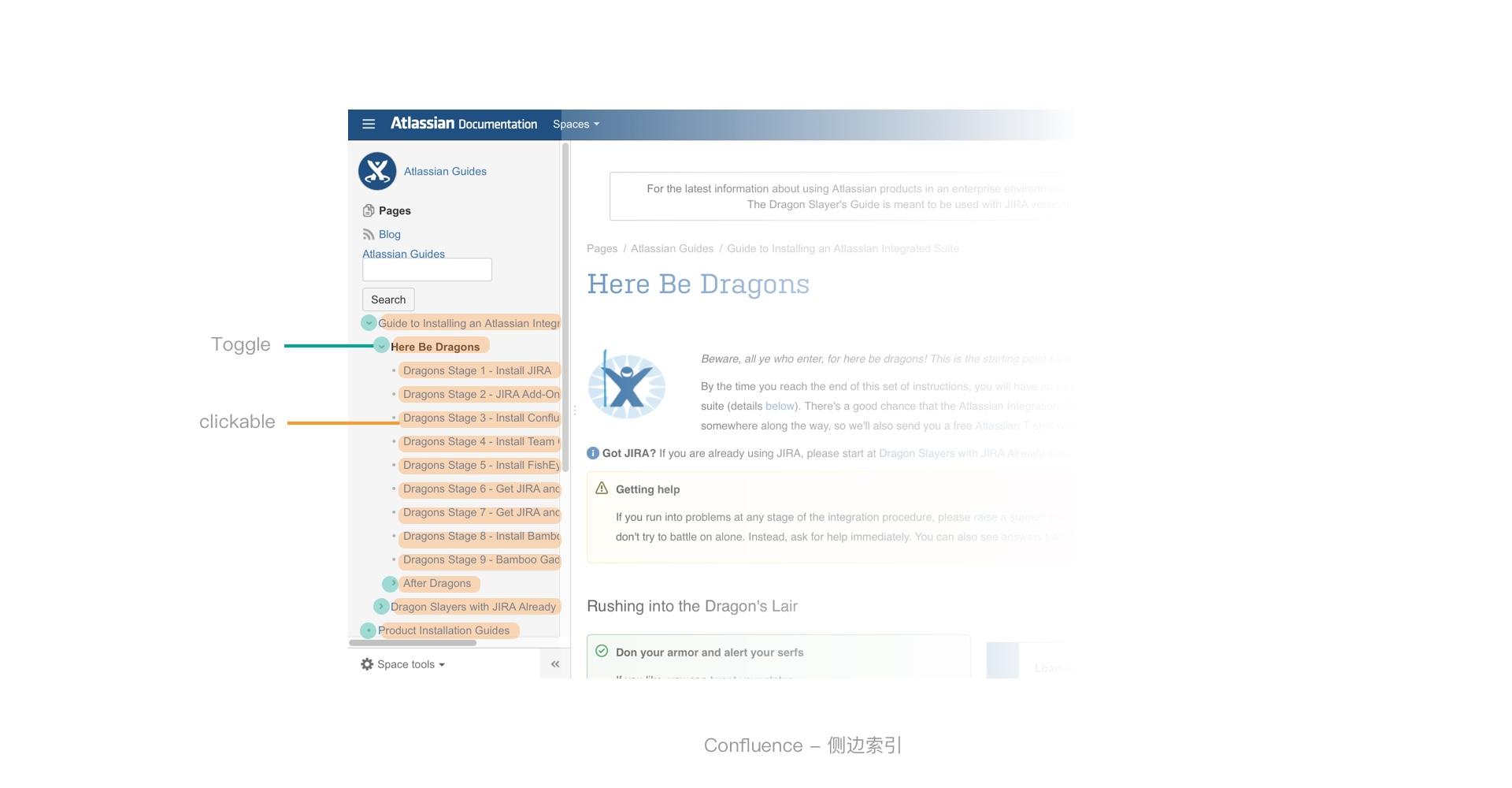
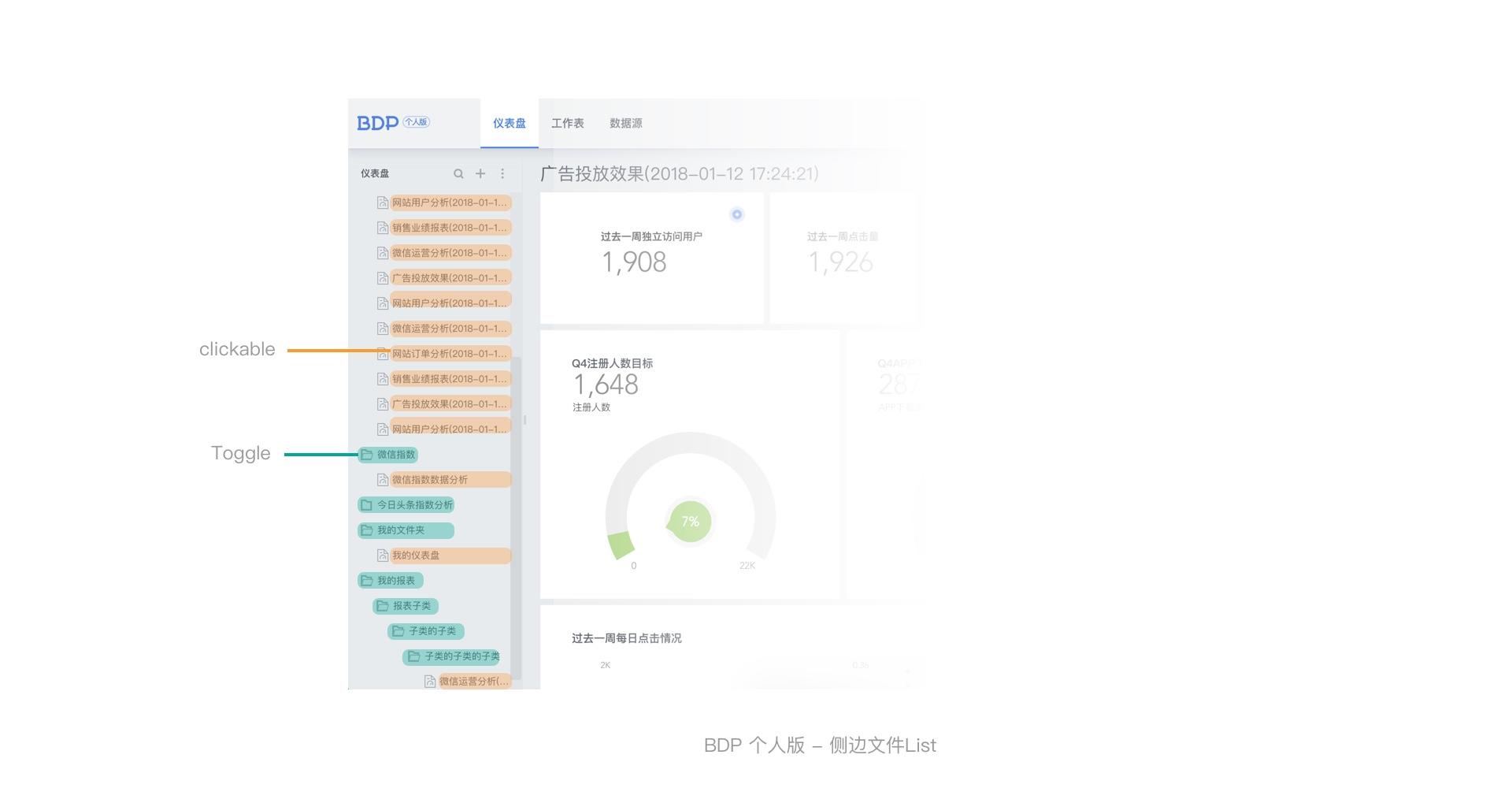
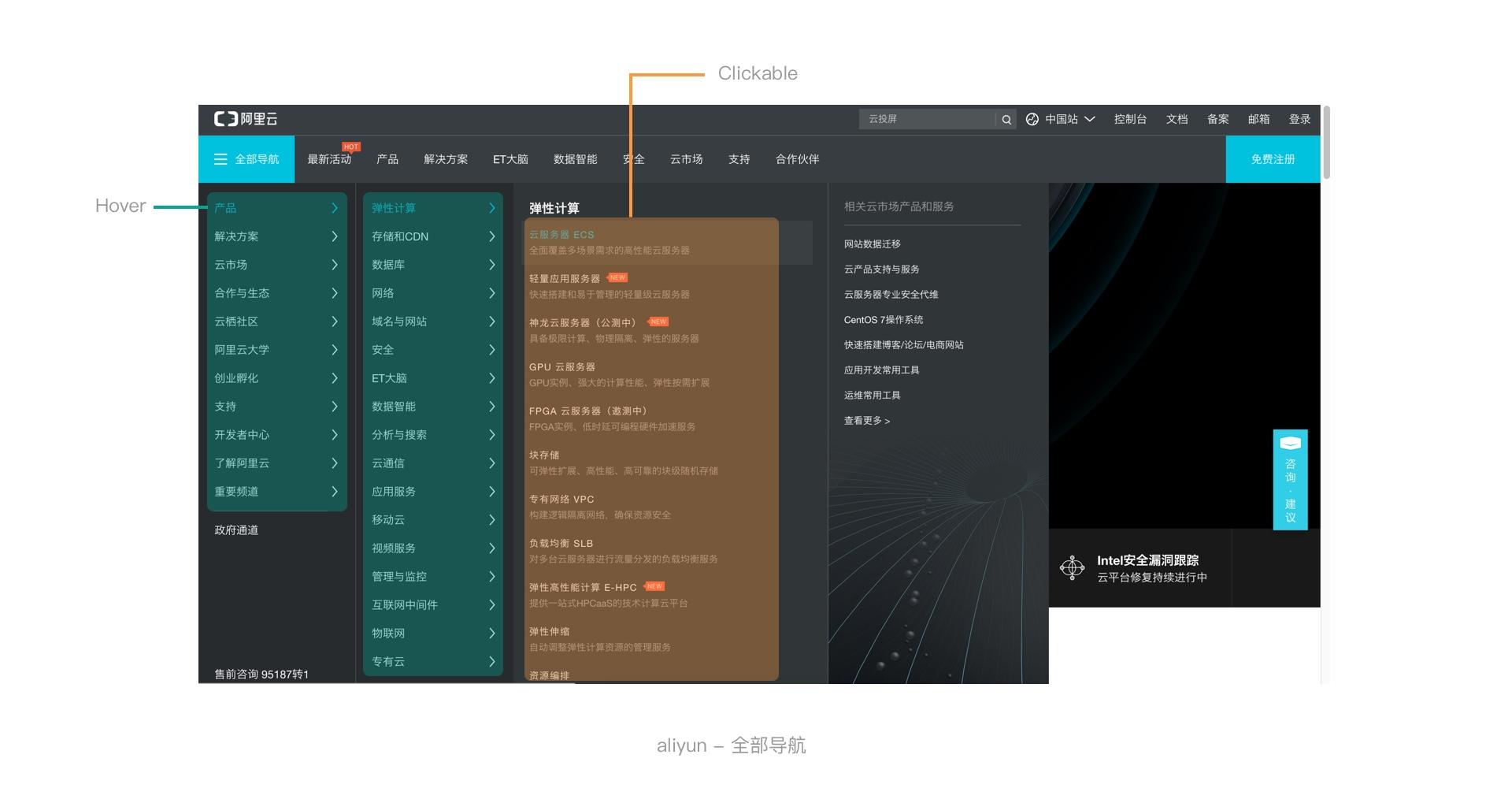
形式一:多层目录
常用于文件或报表索引,层级深度为3-4,模块位于侧边导航处,每层可点击+展开/收起。

利
- 信息层级清晰直观
- 左右映射,索引与内容一致性
- 直接了当,随时在不同内容间切换
弊
- 界面冗余
- 分散用户注意力
- 索引易被遮挡,需Hover或横向滚动
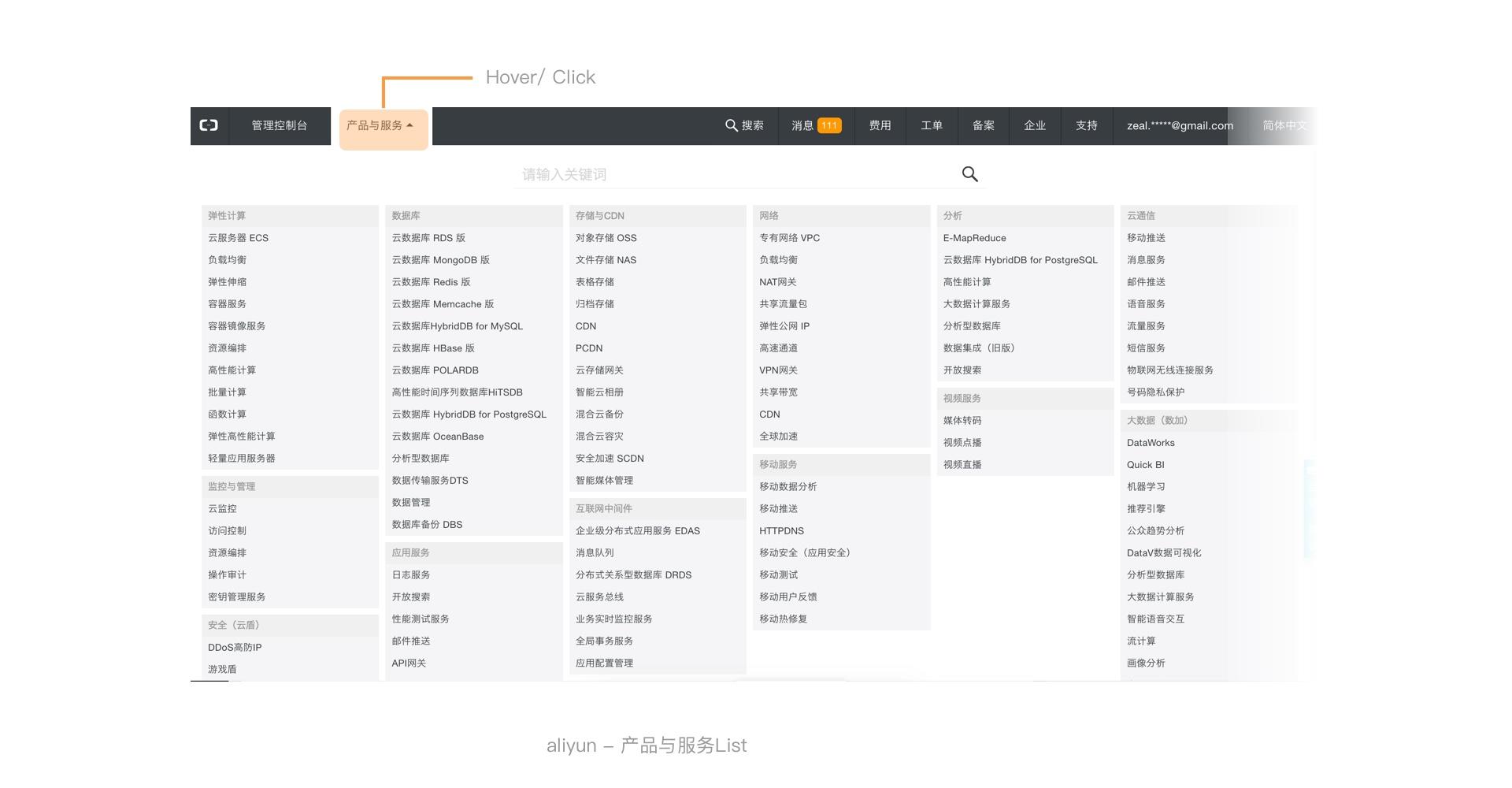
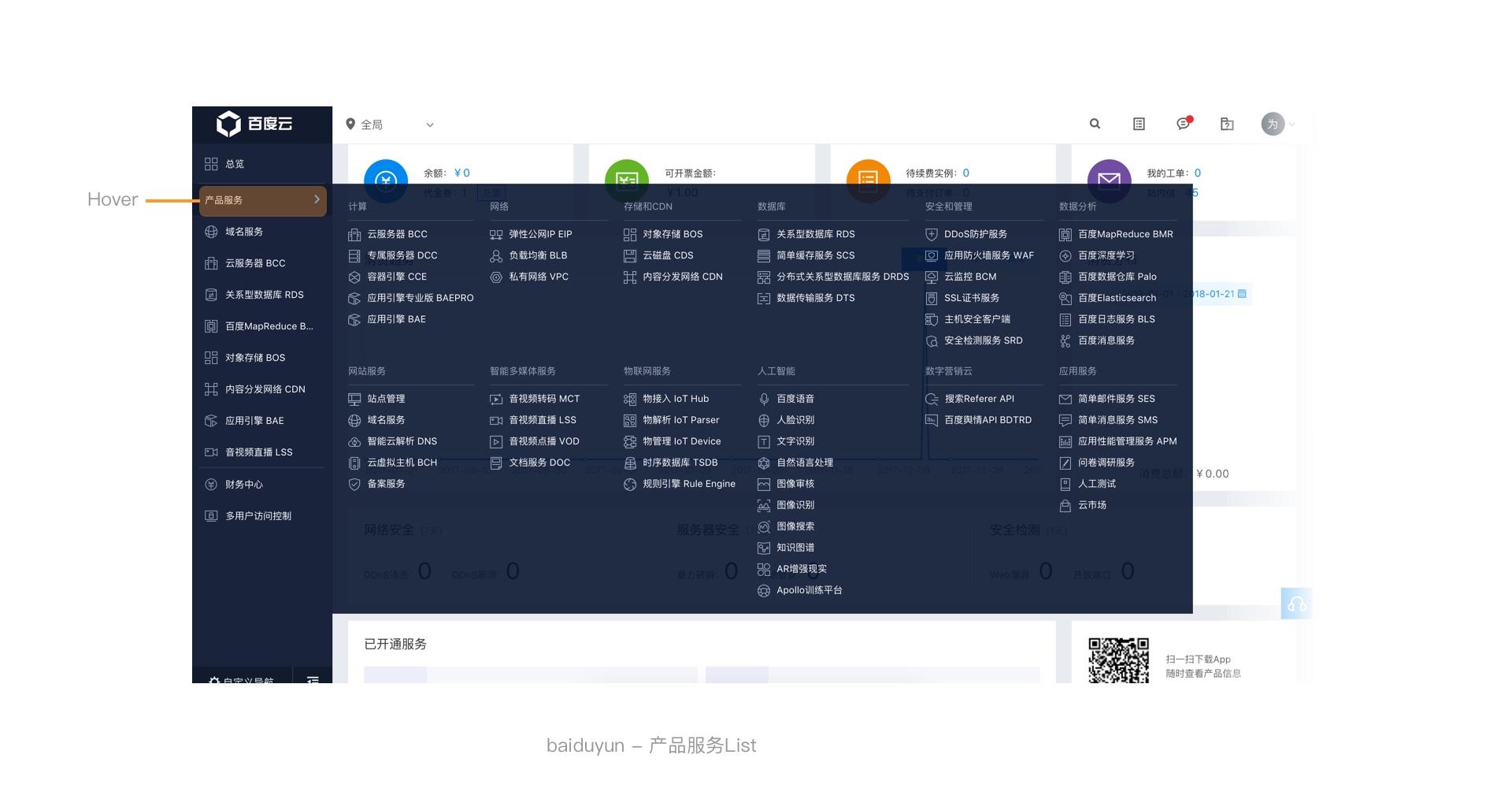
形式二:产品服务List
常用于控制台/产品官网,特点是深度为1-2层,Hover即出现,平铺展示所有项目。


利
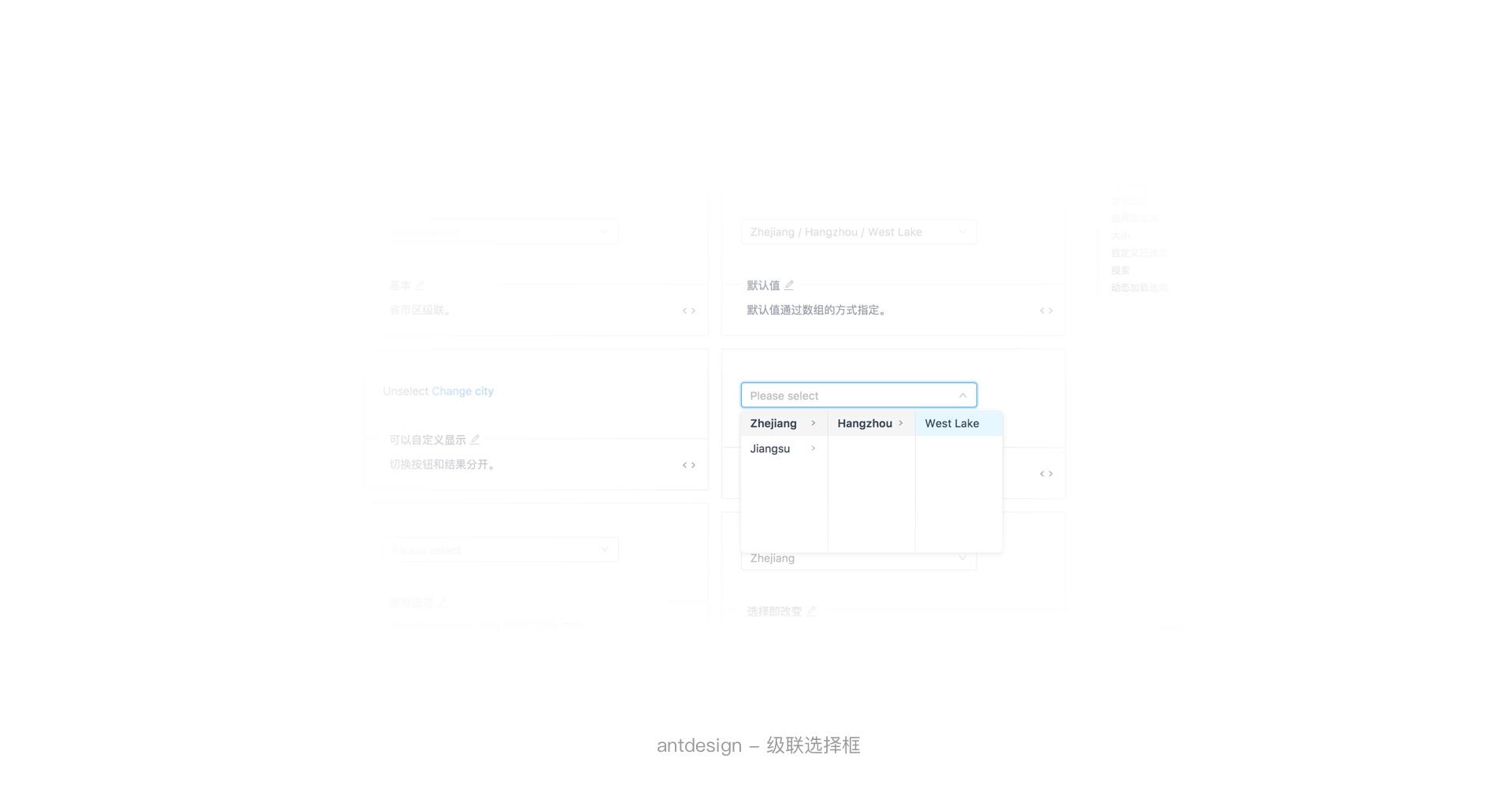
形式三:级联选择
常见于控制台导航栏选择服务或表单级联选择框,深度较自由,一般为2-3层。


利
形式四:分步选择
常用于较谨慎表单操作,将3-4甚至更多层级打散,页面每次平铺显示本层内容,逐层确定。
##应用
最近一次应对这个问题时,首先尝试的是多级目录这一最原始的手法,考虑到于内容易被遮挡,便努力尝试了其他方式,包括级联选择、平铺展示全集、打散分步选择等能想到的各种方法。想了一圈,有找到「看起来」更好的方式,但中后台产品最重要的还是业务逻辑,于是最后又回到了原点,选择了多级目录。
控制台类产品设计往往建立在已有的设计规范/原则的基础上,然而即使是同一控制台的不同模块,在形式上也未必完全一致,即实际解决方案没有那么「漂亮」。十全十美的规范不存在,如果强行套用,就要以牺牲部分用户体验为代价了。
本文作者:Xiaoyu Ni
原始链接:https://www.nixiaoyu.cn/2018/01/21/choose-content/
许可协议:本博客所有文章除特别声明外,均采用CC BY-NC-ND 4.0许可协议。转载请保留原始链接及作者。
