3个要素,重新认识Web中后台动效
「我设计了一个切换动效,先这样,然后这样,最后这样…效果视频在这里!」
…
前端甲:「不加动效又不是不能用」
前端乙:「告诉我用的什么缓动、延时间隔、每个元素过渡时间多久」
前端丙:「你的设计不符合框架,是没办法实现的」
…
不难看出,前端工程师根据以往工作经验,容易形成 设计师不懂实现原理 的刻板印象认知偏见,对动效实现尤其如此。
为了从根源上解决这个问题,我们从基本原理和前端实现,来硬核拆解一下动效。
动效拆解
Web端可交互元素产生的动画,通常由一些条件(hover/ click/ double-click/ drag) 触发,使元素从一个状态变为另一个状态。对于成组元素更复杂点的动画,则需要通过keyframes定义中间态的关键帧。
关键帧用来定义元素模块的样式、形状大小和位置等;动效始末时间差构成持续时长;缓动曲线形成节奏,以实现自然过渡效果。
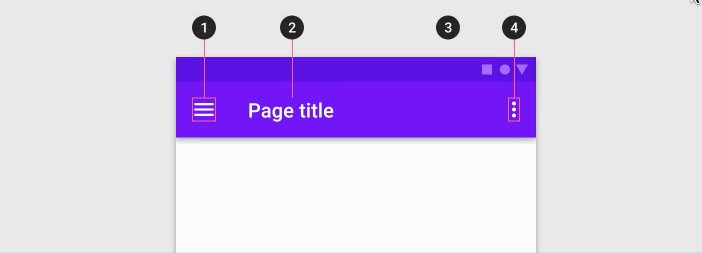
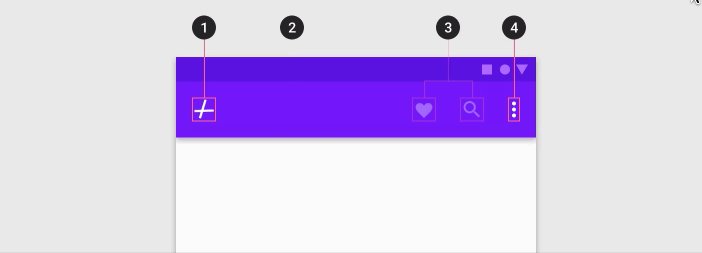
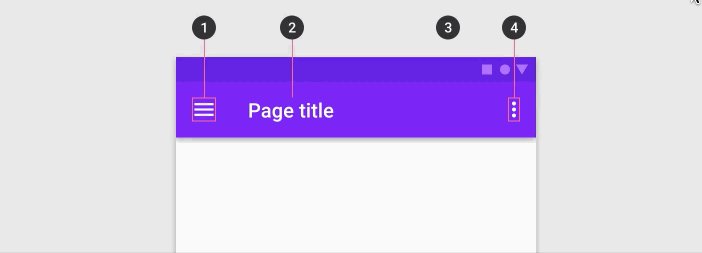
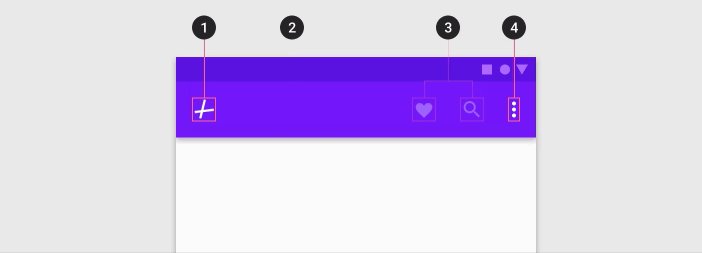
一个组件模块在动效展示中,元素变化可拆解为以下四类:
- 连续变化元素
- 移出元素
- 移入元素
- 共享元素

相较于C端产品的情感化设计,在中后台设计中,动效主要作用可概括为信息承载、突出重点、强化品牌。
时长
动效时长与动效复杂程度、类型、面积大小相关。
- 简单控件通常持续时间更短,组合控件和复杂动效持续时间更长。
- 由于无需吸引太多用户注意力,元素的关闭、离开、折叠等相较出现持续时间更短。
- 动效面积越大,持续时间需适当延长。
参照Material Design:
- Radio/Switch 100ms
- Dialog 显示/消失 150ms/75ms
- 形状转变 200ms
- 微动效 500ms
节奏
自然物体位置变化遵循牛顿运动定律。就像自然世界中很少有匀速直线运动,在界面设计中也尽量避免匀速运动,我们用缓动曲线来调整动效节奏,使之更接近自然。
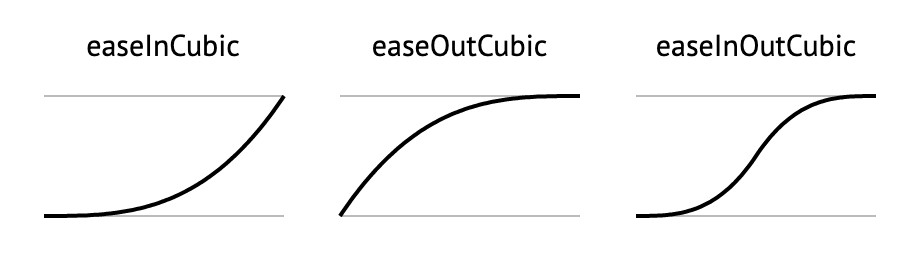
缓动曲线
缓动曲线用来控制动画的运动速率,使其按照我们的意愿模拟真实物体的运动规律。想象一下钟摆实验。
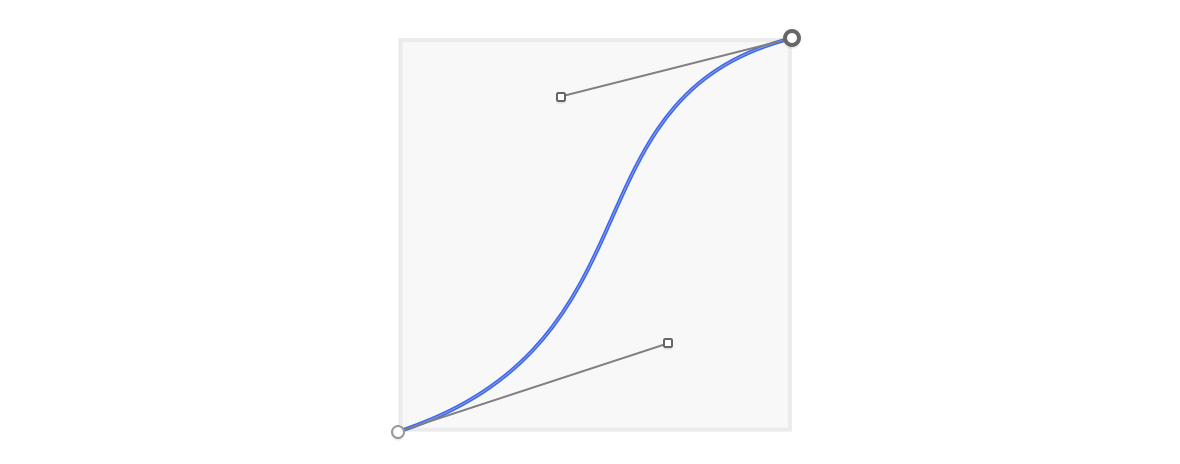
缓动的实现,离不开贝塞尔曲线。

在CSS中,我们常用的缓动cubic-bezier,即标准三次方贝塞尔曲线。以渐入渐出曲线为例,曲线中有两个固定锚点(0,0)和(1,1),还有两个可拖动的中间点(0.6,0.2)和(0.4,0.8)。

对应的CSS:
1 | transition: cubic-bezier(0.6, 0.2, 0.4, 0.8); |
你也可以按需求调整参数:https://cubic-bezier.com/
加上持续时间 100ms:
1 | transition: 100ms cubic-bezier(0.6, 0.2, 0.4, 0.8); |
如果给动效触发再加上50ms延时,就会是:
1 | transition: 100ms cubic-bezier(0.6, 0.2, 0.4, 0.8) 50ms; |
应用
自定义参数值的贝塞尔曲线固然好,调整起来还是比较麻烦。通常直接使用缓动曲线,如:ease-in、ease-out、ease-in-out
默认曲线可参考 https://easings.net/
对于需要更细致表现力的动画,可以靠animation属性和定义的关键帧来实现。由于主要针对Web中后台动效,用来承载信息和对比突出重点,设计上需尽量使用有意义的动效,保持克制,避免滥用。
设计资源上,除了各种开开源动效库,各厂的设计团队也纷纷独立出动效,作为设计体系中单独一部分定义。
几个值得借鉴的动效设计指南:
本文作者:Xiaoyu Ni
原始链接:https://www.nixiaoyu.cn/2019/01/12/web-animations/
许可协议:本博客所有文章除特别声明外,均采用CC BY-NC-ND 4.0许可协议。转载请保留原始链接及作者。
